Putting Together an Effective Intranet Site
Articles and Tips:
01 Jul 1997
This article continues a series that has explained how to turn your IntranetWarenetwork into an intranet, how to use Novell Web Server for electronic publishingon the World-Wide Web (WWW), and how to create dynamic HyperText MarkupLanguage (HTML) pages using Server Side Include (SSI) commands, NetBasicscripts, Perl scripts, JavaScript scripts, and Java applets. (See "Other Articles in This Series".) Each article in this series has focused on how to implement one or more intranet technologies.With these technical issues out of the way, you are probably ready to concentrateon what you want an intranet to do: provide useful content for your company'semployees.
Creating an effective intranet site involves more than converting documentsfrom a word-processing format into HTML and using Novell Web Server to publishthese documents. If you want your company's employees to actually use theintranet site, you must provide useful content that is both intuitive anduser friendly. An intuitive intranet site requires little or no additionaltraining for users, and a user-friendly intranet site enables these usersto find information quickly and easily. This article outlines a step-by-stepprocess for creating an effective intranet site and suggests ways to makethis site intuitive and user friendly. (Although this article focuses oncreating an effective intranet site, most of my suggestions also apply tocreating an effective Internet site.)
DO YOUR HOMEWORK
The first step in creating an effective intranet site is to evaluateother companies' sites and determine what does and what does not work well.If you can, visit a company that has already created an intranet site andexamine both the type of information their intranet site provides and howusers access that information.
You can also get good ideas from Internet sites. For example, you mightwant to browse Internet sites hosted by your competitors, customers, andsuppliers; Internet sites deemed"cool"by coworkers, friends,reviewers, or columnists; and Internet sites recommended by other sitesyou have visited. To find Internet sites published by other companies inyour industry, you can use an Internet search engine such as AltaVista (http://www.altavista.digital.com), Infoseek (http://www.infoseek.com), or Yahoo! (http://www.yahoo.com).
As you look at intranet and Internet sites, you should pay particularattention to the user interface. Does the site use a theme or metaphor toorganize information and guide the user through this information? Many sitesuse a desktop metaphor similar to the Windows and Macintosh GUIs, but youcan use other themes or metaphors if they help your users locate and accessinformation. For example, if your company's intranet provided primarilycorporate news and information, you might use a newspaper or magazine metaphorto create your intranet site.
After collecting ideas from several intranet and Internet sites, youwill be well prepared to create your company's intranet site.
DRAW SOME BLUEPRINTS
An effective intranet site requires careful planning. Among other things,you must define your audience, or users; determine what these users willneed from your company's intranet site; decide how to meet these needs;and figure out how to execute your plan without exceeding your budget. (Thisarticle explains how to define your audience and meet its needs, but thearticle doesn't discuss your budget, which would fill an entire article.)
Define Your Audience
An effective intranet site must cater to your company's employees. Forexample, an intranet site that supported lawyers would provide much differentinformation and probably a much different environment than an intranet sitethat supported software developers. If you do not offer useful informationdesigned specifically for your company's employees, they will not use theintranet site. As a result, you will have wasted a lot of time creatingan intranet site that no one uses, and you will have a difficult time justifyingyour budget during the next planning cycle.
To define your audience, you should ask yourself the following questions:
What are users' job functions?
Which departments in your company will the intranet site serve?
What kind of hardware do users have?
Which WWW browsers do users have?
How will users access the intranet site?
The answers to these questions will help you develop appropriate contentfor your company's intranet site. You must consider not only the informationusers will find on the intranet site, but also the tools these users haveto access this site. Ideally, every user will have an identical computerwith a Pentium Pro processor, a 100 Mbit/s Ethernet board, and the latestbrowser. Unfortunately, this scenario is rare. In most cases, users willaccess the intranet site using a variety of equipment. Although some usersmay have high-end computers, other users probably have low-end computersthat have been passed down through several departments.
You must decide which users you will accommodate. For example, you mightdecide that you want users with 386 computers running Windows 3.1 to useyour intranet site. If you develop content for users with low-end computers,these users will be able to access information on the intranet site as easilyas users with 200 MHz Pentium MMX computers running Windows 95 access information.
However, by developing content for users with low-end computers, youlimit the type of information you can present and the way you can presentit. For example, even over a 100 Mbit/s Ethernet connection, older computerscan get bogged down when users download large graphics files. You mightwant to ensure that users with older computers can easily download the graphicsfiles on your intranet site.
Although you probably don't have the budget or the political clout toinsist that every intranet user has identical computers, you might be ableto insist that all users have the same browser. Because you are buildingan intranet site for your company's employees rather than an Internet sitefor public access, you can choose a standard browser, which will save youa lot of time: You will need to test your intranet site using only one typeof browser.
Either Netscape Navigator (which comes with IntranetWare) or MicrosoftInternet Explorer would make a good corporate standard because both of thesebrowsers are available for a range of platforms and configurations. In addition,both of these browsers support advanced features such as Java applets andstyle sheets.
Develop Your Content
After you have defined your audience, you can develop content for yourcompany's intranet site. Most companies create an intranet site to improveinternal communications, save money, and help employees do their jobs moreefficiently. As you decide what information to include on the intranet site,you should consider the following questions:
What information is vital to your company and necessary for users to perform job-related tasks?
What mission-critical information changes frequently?
What information would be more useful if it were immediately available to users?
What information would be less expensive to publish online?
What corporate databases could users easily access through the intranet site?
What reference materials (such as encyclopedias and trade manuals) do users access frequently? Are these materials available in an online version, or could you put these materials online?
Create a Logical Structure
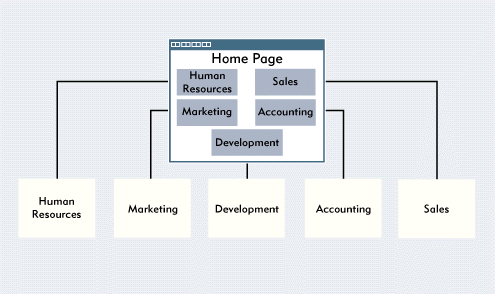
After you develop the content, you should create a logical structurefor that content. For example, you could organize content by various departments,such as Human Resources, Marketing, Development, Accounting, and Sales.(See Figure 1.) You could also organize thecontent according to the type of information, such as products, news, anduser tools.
Figure 1: You should use the home page to organize your intranet site into a logical structure.

Creating a logical structure is important because most users don't wantto waste time reading a home page; they just want to find the informationthey need and get back to work. A well-organized intranet site helps usersaccess information by following no more than three hypertext links. In fact,HTML documents that users will access frequently should be only one clickaway from the home page.
For example, if you posted a product catalog on your intranet site, allusers would probably need to access this catalog at some point. In thiscase, you should create a hypertext link on the home page that points directlyto the catalog. On the other hand, if each department posted HTML documentsthat were unique to that department, you should create a hypertext linkon the home page for each department. You should then create a hypertextlink on each department's page to particular HTML documents.
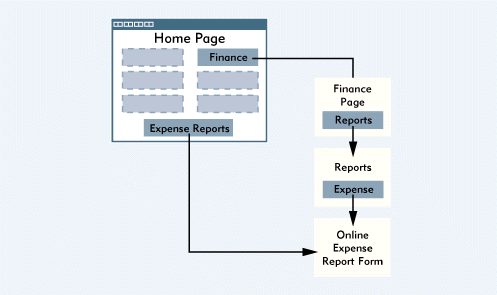
One of the advantages of hypertext links is that you don't have to createa logical structure that is strictly linear. For example, suppose that theFinance department posted an online expense report form. Users could followthe logical structure of your intranet site by viewing the home page, followinga hypertext link to the Finance department's page, and following anotherhypertext link to the form. (See Figure 2.) If many users needed to access this form, however, you could also createa hypertext link on the home page that points directly to the form.
Figure 2: Hypertext links do not have to follow a linear path through the logical structure of your intranet site.

PROVIDE NAVIGATION AIDS
In addition to creating a logical structure, you should provide elementsto help users navigate your intranet site. For example, you can use a navigationbar, which is usually a graphic that lists the main categories of informationon the intranet site. When users click a category, they are taken to theappropriate HTML document.
To be useful, a navigation bar must appear on every page of the intranetsite and in the same place on each page so users can easily locate the navigationbar. In addition, the navigation bar must provide a way back to the homepage.
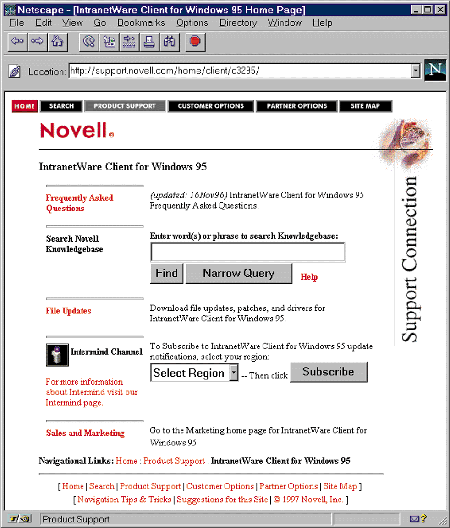
You can also use a locator to simplify navigation on your intranet site. A locator identifies where each page is located in relation to the homepage. For example, the Novell Support Connection WWW site at http://support.novell.com includes both a navigation bar and a locator. As Figure 3 shows, the navigation bar allows you to access the main areas of thesite, and the locator at the bottom of each page allows you to view thelocation of a particular page within the site. Even better, you can clickon any of the pages listed in the locator to access these pages.
Figure 3: This WWW site includes a navigation bar at the top of every page.

The Novell Support Connection WWW site also includes a search enginethat you can access from every page within the site. To use the search engine,you enter search criteria for the information you need, and this searchengine finds HTML documents that match your search criteria.
You can easily add a similar search engine to your intranet site usingthe Quick Finder application, which is included with Novell Web Server.Quick Finder automatically indexes all of the pages on an intranet site;users can then search for information by entering one or more key words.To help users access this search engine, you could place a hypertext linkto Quick Finder on every page within your intranet site.
CREATE A CONSISTENT "LOOK AND FEEL"
The design of each page also determines whether users can access informationquickly and easily. The key to designing useful intranet pages is to providea consistent user interface. This interface can be as simple or as sophisticatedas you want, but whatever style you choose, the interface should be consistentthroughout your intranet site.
Every page should look and feel the same. For example, all of the pageson the Novell Support Connection WWW site have consistent elements: thetitle and the navigation bar at the top of the page; the cross-hair graphicdividing the title from the body of the page; and the footer information,which includes a copyright notice and additional navigation aids.
In addition to remaining consistent, a good user interface is often basedon a theme or metaphor. For example, theUSA TODAYWWW site at http://www.usatoday.com looks much likethe print edition ofUSA TODAY. Anyone who is familiar with how theprint edition is organized or even with how most newspapers are organizedcan easily navigate this site.
BUILD THE PROTOTYPE
You are now ready to build the prototype for your intranet site by writingHTML documents and creating graphics. One common mistake people make whencreating an intranet site is to design pages as if they were going to beprinted. Because users will view these pages on a monitor rather than onpaper, you should keep several criteria in mind.
Use White Space
From the finger painting you did in kindergarten to the memos you writeat work, you have been creating paper documents most of your life. However,designing documents that users will view on a monitor requires a shift inthinking. For example, when you create a paper document, you probably don'teven think about creating white space. (White space is the area on a documentthat does not contain any material and thus draws attention to the document'scontent--its text and graphics.) When you create a paper document, yourword-processing application creates margins by default and, therefore, automaticallycreates white space.
When you create an HTML document, on the other hand, you must plan yourwhite space and take steps to include it. By default, neither the toolsyou use to create an HTML document nor the browser that displays this documentcreate white space.
A browser displays an HTML document from the left-hand side to the right-handside of the browser window without leaving any white space. You must addwhite space to an HTML document by creating margins. The easiest way tocreate margins is to include an HTML table such as the following:
<table>
<tr>
<td width=25></td>
<td> Place entire HTML document here. </td>
<td width=25<</td>
</tr>
</table>
With this HTML table, all text displayed in the browser window will have25 pixels of white space on both the left- and right-hand sides. Of course,you can adjust the amount of white space to fit your needs by changing thevalues assigned to the width parameters.
Design for a Monitor
Designing HTML documents that users will view on a monitor rather thanon paper is problematic for other reasons as well. Unlike paper, which isgenerally taller than it is wide, most monitors are wider than they aretall. In addition, monitors come in various sizes and resolutions.
If you are publishing HTML documents on an intranet, you can find outthe lowest resolution you must support and then design the documents toaccommodate this resolution. If you are publishing HTML documents on theInternet, however, you should design them for a standard monitor that offers640 x 480 resolution and supports 8-bit color, or 256 colors.
Unfortunately, a monitor displays much less information at one time thana sheet of paper does. Although you can put the content of an entire paperdocument into one HTML document, users might have to scroll down their browserwindow to view all of this content online. To avoid making users scrolldown their browser window, you should keep the content of each HTML documentsmall enough to fit the default size of a browser window. If you have alarge HTML document, you might want to break it down into several smallerdocuments with hypertext links that guide users from one section of thedocument to another.
Keep It Simple
Monitors offer a resolution of only 72 or 75 dots per inch (dpi). Thislow resolution can make viewing complicated fonts and graphics difficult.In contrast, typical laser printers output text at 600 dpi, and typicallaser typesetters output text at 1200, 2400, or 4800 dpi.
To help users read your HTML documents on their monitor, you should usesimple fonts in these documents. For example, you should avoid small fontsizes as well as styles such as ALL CAPS and small caps, which are muchharder to read than regular text.
You should also use simple graphics in your HTML documents. Graphicswith features such as beveled edges and drop shadows look fancy, but thesefeatures can distract users from the content of your HTML documents.
Another way to make your HTML documents more readable is to use high-contrastcolors. For example, black text on a white background is the easiest toread. You should avoid using colors that do not provide a strong contrast,and you should avoid using background images that may interfere with thecontent of your HTML documents.
Keep It Small
In addition to using simple fonts and graphics, you should keep yourgraphics files small. Your goal should be to reduce the bandwidth requiredto deliver your HTML documents as much as possible. Users can then viewthese documents faster and use fewer network resources while browsing yourintranet site.
Reducing the size of graphics files does not mean that you must reducethe space these graphics take up on a user's monitor. You can make graphicsfiles smaller without reducing the physical size of the graphics. For example,instead of saving .GIF files in 8-bit color, you may be able to reduce thetotal number of colors from 256 colors to 15 or 30 colors without losinga significant amount of resolution or clarity. With fewer colors, thesefiles would be smaller. (To find out how to get information about graphicsfiles, see "Resources for Creating an EffectiveIntranet Site.")
Use a Template
Whether you are creating paper documents or HTML documents, consistencyis important. For example, suppose the page numbers in a book were printedin the center at the bottom of each page. Then suddenly the page numberswere printed in the upper right-hand corner of each page. How usable wouldthe page numbers be in this book?
If you create a template and use this template to build your HTML documents,you will ensure that the documents have a consistent look and feel. To createa template, you must select a design for displaying your HTML documentsand use that design throughout your intranet site. For example, if you decidedto use an HTML<H2<tag to format the main title of your HTML documents,you should create a template that uses the<H2<tag. In this way,you would ensure that the main title on every HTML document was the same.
You should also ensure that the placement of graphics in your HTML documentsis consistent. For example, if you include a graphic link that users canclick to return to the home page, you should put that graphic link in thesame place in each HTML document. Similarly, you should put the navigationbar in the same place in each HTML document.
Creating a template that produces a consistent look and feel is not aseasy as it sounds, but Novell Web Server's SSI commands can help. For example,if you wanted to include a navigation bar at the top of your HTML documents,you could include an SSI command that would insert the navigation bar ineach document.
Using SSI commands can also save time if you need to change the navigationbar. If you change the navigation bar document, the SSI commands in yourother HTML documents automatically use the new navigation bar. (For moreinformation about SSI commands, see "DynamicWeb Pages With IntranetWare," which is listed in "Other Articles in This Series.")
If you have never designed a user interface, you may want to get helpfrom an experienced graphic designer or a user-interface specialist. Whenyou team up with a graphic designer, you have a combination that's hardto beat: Your intranet site will look great and provide users with quickand easy access to information.
TEST THE PROTOTYPE
After you have created a prototype of your intranet site, you shouldtest this prototype even if you don't believe in Murphy's Law. For example,you should ensure that the picture of Bruce Willis that you put in as atemporary placeholder has been replaced with the approved portrait of thechief executive officer.
One of the most important tests you must perform is to ensure that eachhypertext link takes users to the correct location. Testing hypertext linksis especially important if your intranet site includes hypertext links toInternet sites. In fact, you should frequently check such hypertext linksto ensure that the Internet sites are still accessible and change the linksif any of the Internet sites have moved.
You should also use an application such as an HTML editor with spell-checkingcapabilities or a word-processing application to check the spelling in yourHTML documents. Misspelled words will make your intranet site look unprofessional.If possible, you should have an editor proofread the content of each HTMLdocument. An editor can correct grammar mistakes and suggest ways to makeyour documents clearer and more concise.
Finally, if you cannot mandate a standard browser for your company, youshould view each HTML document using various browsers. Although HTML isa cross-platform language, each browser interprets and displays HTML documentsdifferently. In most cases, these differences are minor and will not affecthow your HTML documents look. However, you should ensure that users viewthe same content no matter which browser or platform they use.
PUBLISH AND PROMOTE
After you have thoroughly tested the prototype and solved any problems,you are ready to begin publishing documents on your intranet site. Thistask is the easiest part of creating an effective intranet site: You simplycopy all of your HTML documents to the appropriate Novell Web Server directory.(For instructions about publishing HTML documents, see "ElectronicPublishing With IntranetWare: Just Another Branch on Your NDS Tree," which is listed in "Other Articles in This Series.") However, then you must promote your intranet site, makingusers aware of it and encouraging them to use it.
Intranet Promotion
If your HTML documents will be available only to your company's employeesthrough an intranet, you need to promote the intranet site in a way thatwill excite users and make them want to access the resources on your site.Use every media within your power (and budget) to promote the site. Forexample, you could send an e-mail message to announce the site, and youcould send follow-up e-mail messages to announce changes or new features.You could also hang promotional posters in your company's lunch room orthrow a party to announce the site.
Do whatever it takes to get users to try your company's intranet site.You will save money and improve communications (as your company's executivesexpect) only if users are accessing the intranet site.
Internet Promotion
If your HTML documents will be available to external users through theInternet, you will probably want to register your company's intranet sitewith several Internet search engines. These search engines will visit thesite, index every word in your HTML documents, and display a hypertext linkto this site whenever a user enters search criteria that match the contentof your HTML documents.
You can also use a search engine registration service: Submit-It (http://www.submit-it.com), PostMaster(http://www.netcreations.com/postmaster), and Easy-Submit (http://www.the-vault.com/easy-submit) enable you to register with multiple search engines simultaneously.
CONCLUSION
Now that you have published and promoted your company's intranet site,you can sit back and relax--for a few minutes anyway. As the Webmaster orthe network administrator, you will receive much of the praise and all ofthe complaints about your company's intranet site. Take the feedback youreceive seriously, and consider how you can make your intranet site better:Revise HTML documents, add new features, and delete documents that no oneaccesses. As your company's intranet site matures, it can become an integralpart of your users' work day, providing useful information at their fingertips.
Terry L. Jeffress works for Niche Associates, an agency that specializesin technical writing and editing.
NetWare Connection, July 1997, pp.20-29
Other Articles in This Series
"IntranetWare: Transforming Your IPX Network Into an Intranet", Feb. 1997, pp. 618.
"Choosing IP Addresses for Your Network", Feb. 1997, pp. 2026.
"Electronic Publishing With IntranetWare: Just Another Branch on Your NDS Tree", Mar. 1997, pp. 618.
"Dynamic Web Pages With IntranetWare", May 1997, pp. 620.
"More Dynamic Web Pages With IntranetWare", June 1997, pp. 1625.
Resources for Creating an Effective Intranet Site
If you're like me, you are good with computers but can't draw a stick figure to save your life. On the other hand, many graphic designers I know still avoid using a computer. Because creating an effective intranet site involves both technical and aesthetic elements, the following list includes some resources for the entrenched computer guru and the computerphobic graphic designer.
GENERAL RESOURCE
HTML: The Definitive Guide, 2nd ed., by Chuck Musciano and Bill Kennedy (ISBN 1-56592- 235-2). This book describes every feature of HyperText Markup Language (HTML) 3.2--such as cascading style sheets, forms, tables, and frames--and all of the extensions to HTML that are included in Netscape Navigator and Microsoft Internet Explorer. Whether you are a beginner or an experienced Webmaster, you can quickly find answers to your questions as well as many examples and helpful hints that demonstrate the pros and cons of each HTML solution.
For more information about this book, visit O'Reilly and Associates's World-Wide Web (WWW) site (http://www.ora.com). You can also call 1-800-998-9938 or 1-707-829-0515.
DESIGN RESOURCES
Web Concept and Design: A Comprehensive Guide to Creating Effective Web Sites by Crystal Waters (ISBN 1-56205-648-4). Crystal Waters makes many of the same suggestions included in this article. Of course, a book can provide much more detail. For example, this book outlines the steps of creating a user interface, explains how to lay out page elements using grids, and describes how to use storyboards to plan an intranet site. My favorite chapter, "Mood Lighting," demonstrates how design and content can create a particular mood for users.
For more information about this book, visit New Riders's WWW site (http://www.mcp.com/newriders). You can also call 1-800-428-5331 or 1-317-228-4366. (New Riders is owned by MacMillan.)
Web Sites That Work by Roger Black with Sean Elder (ISBN 1-56830-346-7). Roger Black made his mark in the design world through accomplishments such as being the art director of Rolling Stone and the design director of New York Magazine and Newsweek. Black has now turned his attention to designing Internet sites and has found that most of the tried-and-true elements of print design still work. Black lists these elements as the 10 rules of design and explains how following these rules can lead to design success and how violating these rules can lead to design disaster. This book does not provide step-by-step instructions for creating an Internet or intranet site; rather, the book explains in-depth how to apply design principles to online media.
For more information, visit Adobe Press's WWW site (http://www.mcp.com/hayden/adobe). You can also call 1-800-428-5331 or 1-317-228-4366. (Adobe Press is owned by MacMillan.)
GRAPHICS RESOURCE
Designing Web Graphics, 2nd ed., by Lynda Weinman (ISBN 1-56205-715-4). This book tells you everything you need to know to create online graphics. If you are a beginner, you can learn about WWW file formats, browser-safe color palettes, and low-bandwidth graphics. If you are an advanced graphic designer, you can learn Weinman's tips for animating and scanning WWW graphics and controlling image placement in the WWW browser window. Most of Weinman's examples include full-color, before-and-after screen shots, the steps she followed to make the transformation, and the HTML code necessary to display the graphic.
For more information, visit New Riders's WWW site (http://www.mcp.com/newriders). You can also call 1-800-428-5331 or 1-317-228-4366. (New Riders is owned by MacMillan.)
* Originally published in Novell Connection Magazine
Disclaimer
The origin of this information may be internal or external to Novell. While Novell makes all reasonable efforts to verify this information, Novell does not make explicit or implied claims to its validity.