Using Polybuttons within Visual AppBuilder for Navigation, Screen Layout, and Design
Articles and Tips: article
Research Engineer
Novell Research
01 Jul 1994
Recent developments in graphical user interfaces and multimedia platforms have produced interactive, high-level applications often referred to as "New Media." New media's complex features demand a sophisticated development environment. Visual AppBuilder's flexibility in working with databases and its ability to navigate and manage multiple screen layouts make it a valuable tool for multimedia authoring and application development.
Introduction
TopKat Interactive, headquartered in Cincinnati, Ohio, is an interactive communications firm specializing in multimedia applications. This DevNote traces the developmentof a sample TopKat application and shows how AppWare has enabled TopKat Interactive to develop expandable, highly tailored solutions for customer needs.
New Media
Recent developments in graphical user interfaces and multimedia platforms have produced interactive, high-level applications often referred to as "New Media." These applications are interactive because users interact with the software, making choices and deciding which screens or databases they wish to access. In addition, new media applications are high level because they integrate text, audio, graphics, and video, taking full advantage of CD-ROM and messaging technologies.
Tight schedules and limited budgets sometimes cause developers to sacrifice functionality and power for simplicity. Developers of new media applications can least afford to make such sacrifices, however. New media's complex features demand a sophisticated development environment, one that requires support of more than standard logic and traditional programming elements. New media also has to support the following:
Complex database operations, including Boolean searching
Telecommunications support
Volume and SCSI support (CDROM, laser disc)
Support for complex data types for multimedia (audio, video)
Support for complex data handlers (lists, tables)
Ability to read/write ASCII files
TopKat Interactive's mission is to "Meet challenges and develop strategies for human interaction by combining technology, science, art, and psychology." TopKat uses Visual AppBuilder to develop new media applications, with Appware providing the foundation for multiplatform content development, design, and information structuring.
Mitch Miller, who oversees TopKat's product development and technical research, specializes in Macintosh new media. In fact, Apple Computer has recognized Mitch's efforts with 12 honors, including the Quest for Excellence Award and the Golden Apple Award. Prior to forming TopKat, Mitch worked with CollegeView Partners as director of technology. He was involved in developing and launching "CollegeView: A Network of Discovery." The College View product, developed with Visual AppBuilder, received wide professional acclaim.
Miller has found that multimedia applications frequently require multiple screen layouts. Multiple screens in turn require considerable storage space. For example, a 40screen application requires approximately 12 MB of storage space (with each 8bit, 640 x 480 screen requiring about 300 KB). Therefore, new media developers clearly demand an efficient method of managing and navigating the various screens.
Visual AppBuilder for the Macintosh provides a number of AppWare Loadable Modules (ALMs). An ALM is a software object comprising a group of associated functions. ALMs can range from simple graphical utilities and spreadsheet modules to multimedia engines with SQL client/server connections. One of the navigational tools used in Visual AppBuilder is a "polybutton" for organizing files containing screen layouts.
In the example below we will build a prototype application that includes window layout, a screen database, and logic for movement between screens. This application will also allow the changing of screen layouts without making changes to application code. A working knowledge of Visual AppBuilder is helpful in understanding this sample application
Screen Window Layout
We will create a 640 x 480 window with a single polybutton object. Since a single window is being used, screen aesthetics can also include the use of transitional effects. If other objects are used, the hiding and showing of those objects must be controlled by the navigation program logic. To align the polybuttons in a window, it is possible to paste/load the image into the polybutton and align the object inside the window layout. The polybutton object does not support a clear function, but a single white pixel can be pasted back into the polybutton to clear the graphic you are using for window alignment.
Figure 1: Window layout with polybuttons.

Screen Database Structure
Using the Browser ALM, we can quickly create a data entry application. When inputting the graphics into the polybutton, we will define the regions using a simple naming convention. Those names will be used in the program logic of the application, for example, a region named "Main Menu" will navigate you back to the main screen.
Database Objects
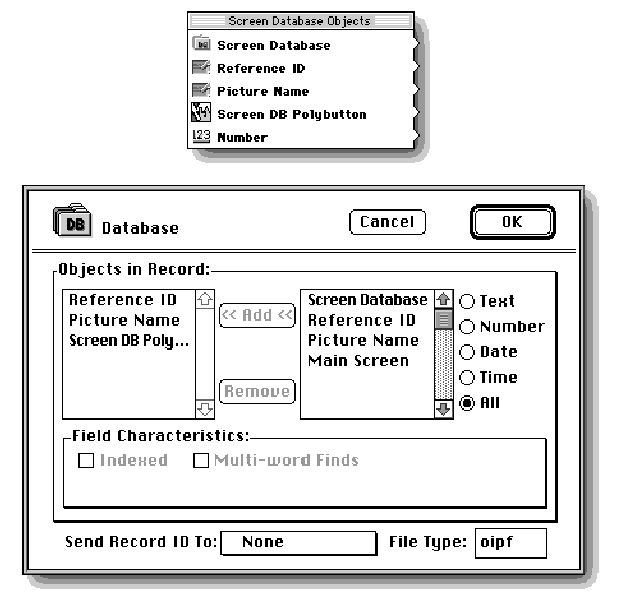
The database we are creating includes three objects: Reference ID, Picture Name, and Screen DB Polybutton. These are shown in Figure 2.
Figure 2: Database objects.

Reference ID. This is a unique ID number for each database record that is used in a text object and called by the Screen Database Access subroutine. As records are entered, the developer needs to remember those unique numbers.
Picture Name. This text object, used primarily for management of screen layouts, is only used in the data entry of the database.
Screen DB Polybutton. This is the polybutton that holds the screen layout. The data entry application should include the use of the Edit Polybutton function. This allows the developer to define regions and name those regions.
We can simplify the writing of program logic by including report generation of database records in our data entry application. This report will contain a graphic with all defined regions and names.
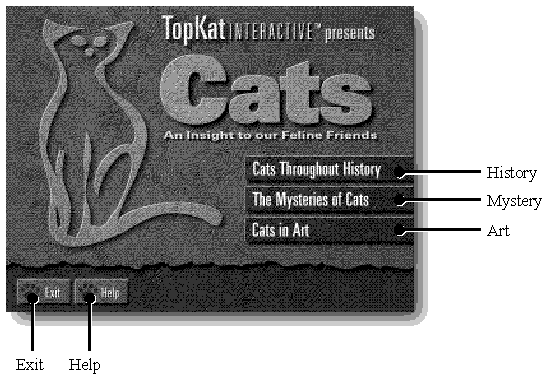
Figure 3 shows an example of a screen layout (polybutton) that is loaded into the database. The five buttons (or regions) in this example are named according to their functions.
Figure 3: The main menu.

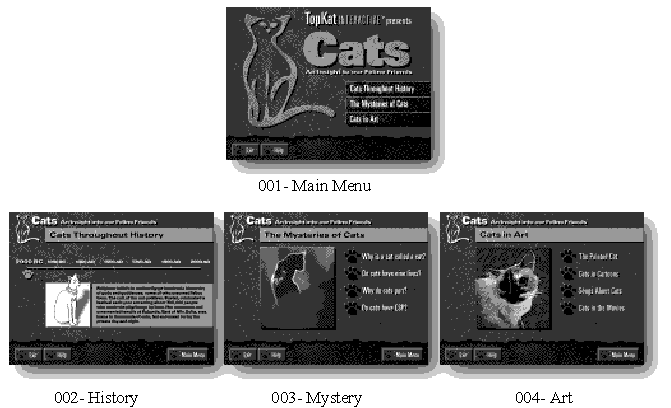
The region names are checked using the Text Compare function in the Main subject of the application. There are four records in our sample database that refer to the Main menu and three areas of interest: History, Mystery, and Art, as shown in Figure 4.
Figure 4: The main menu allows users to access three submenus.

The four records use a unique three-digit code (00x), which is the Reference ID number and should not to be confused with the record ID.
We have opened a new project and called it "TopKat Sample." Projects are made up of one or more subjects. Subjects are organizational units that contain objects related to the same scope. Subjects are highly reusable and can be copied from one project to another.
The sample application includes four subjects: Start-Up, Screen Database, Shared Routines, and Main, as shown in Figure 5.
Figure 5: The TopKat Sample project includes four subjects.

Program Logic
The program logic includes the following elements: Start-Up, Screen Database, Shared Routines, and Main Program.
StartUp
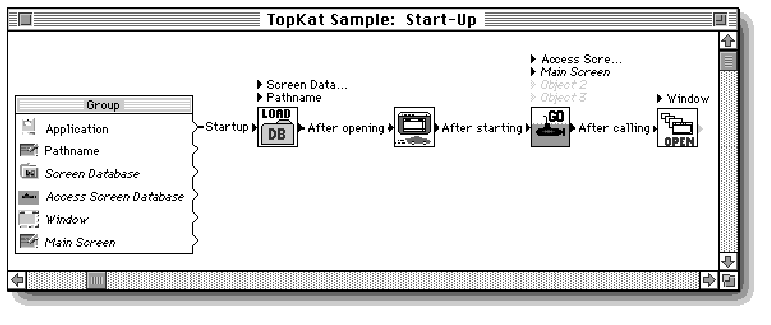
The start-up screen is shown in Figure 6.
Figure 6: The Start-Up subject.

The Start-Up subject loads the screen database, sets visual priority, loads the Main Menu layout into the polybutton, and opens the Main Window.
Screen Database
The Screen Database is shown in Figure 7.
Figure 7: The Screen Database subject.

This subject contains the Screen Database structure and a text object for every record in the Screen Database. It also contains the unique Reference ID number referred to earlier.
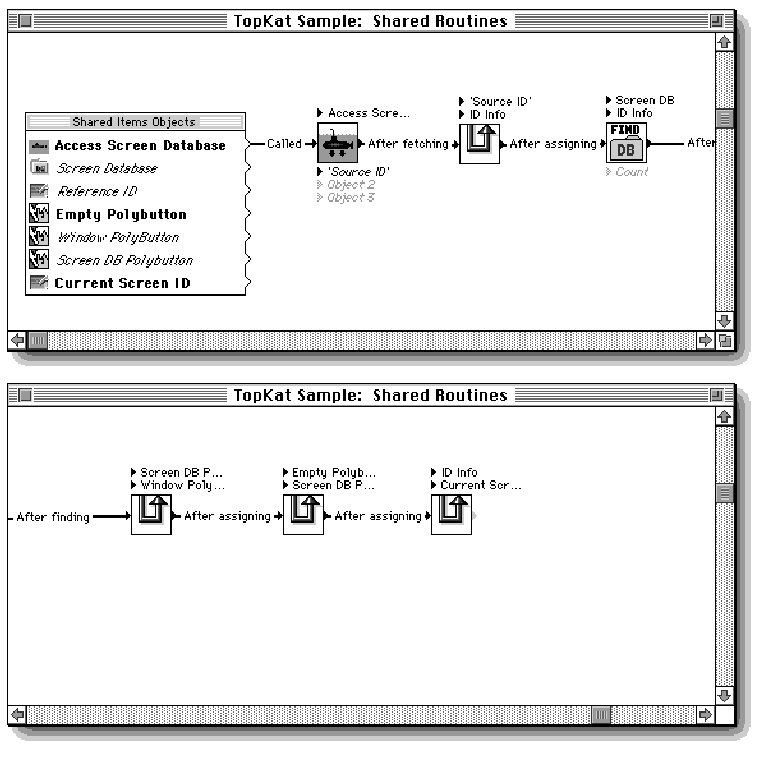
Shared Routines
The Shared Routines subject is shown in Figure 8.
Figure 8: The Shared Routines subject.

This subject contains all routines shared by the four subjects, and it also contains the Screen Database Access subroutine.
The Screen Database Access subroutine works as follows: The proper Screen ID layout is based to find a database function. The found polybutton is passed to the polybutton window and the found polybutton is cleared. The Reference ID is passed to a text object called Current Screen ID. That value is kept if you need to check a user's position in the application.
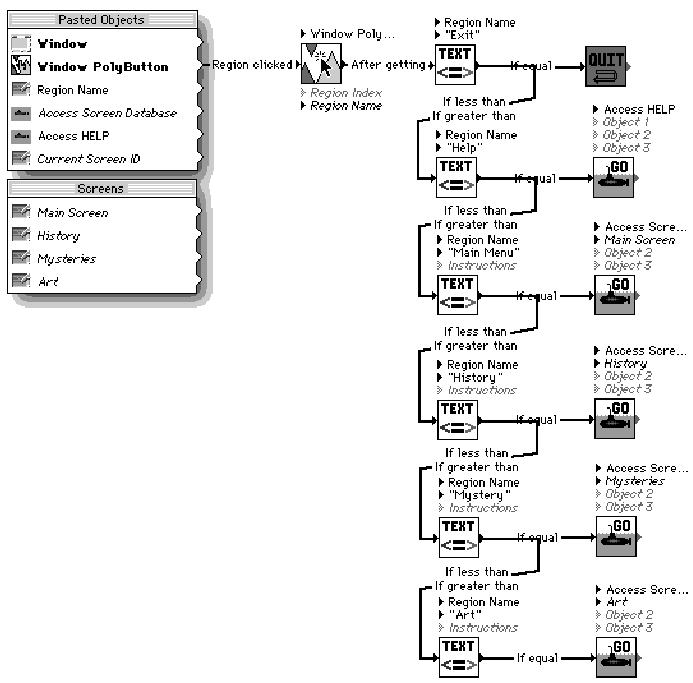
Main Program
The Main Program logic for navigation is shown in Figure 9.
Figure 9: The Main Program logic for navigation.

This program logic works well when you are using a limited number of simple screens. The sample application, for example, only requires four subjects because it uses four fairly simple screens. But if you are using more screens or if your screens are complex, dividing your subjects into groups can be quite helpful. A group consists of one or more objects, and one subject can hold numerous groups. Furthermore, the various groups within a subject can communicate with each other. You can therefore improve a subject's organization by linking closely related objects into groups and testing groups separately before attempting to run them together.
Visual AppBuilder's flexibility in working with databases and its ability to navigate and manage multiple screen layouts make it a valuable tool for multimedia authoring and application development.
TopKat Interactive contact information:
TopKat Interactive 9941 Arbor Montgomery Cincinnati, OH 45249 Voice: (513) 583-0629 Fax: (513) 583-5255 Applelink: BAUER.S
* Originally published in Novell AppNotes
Disclaimer
The origin of this information may be internal or external to Novell. While Novell makes all reasonable efforts to verify this information, Novell does not make explicit or implied claims to its validity.