Exploring the NetWare Web Server, Part 3: A Complete Innerweb Solution
Articles and Tips: article
Corporate Integration Manager
Systems Engineering Division
01 Sep 1996
Describes how to use the NetWare Web Server 2.5 along with Novell's InnerWeb Publisher to set up a complete innerweb environment.
- Introduction
- Introducing Novell Innerweb Publisher
- Innerweb Concepts
- Setting Up the Innerweb Environment
- Example: Alan's Exotic Trabel Company
- Conclusion
Introduction
Novell recently released version 2.5 of the NetWare Web Server and is including it with every copy of NetWare 4.11 ("Green River"). The Web Server has also been bundled with a number of related tools to form a product called Novell InnerWeb Publisher. This product is designed to give you everything you need to turn your existing NetWare network into an intranet. Whereas my previous two AppNotes dealt with just the NetWare Web Server (version 2.0), I thought it would be useful to wait until the release of version 2.5 and the InnerWeb Publisher to continue the series. This way I can cover the other components included in InnerWeb Publisher and show how they can be used along with the NetWare Web Server to create a complete innerweb solution.
Parts 1 and 2 of this series provided a foundational overview of setting up a web environment, covering such topics as installing and configuring the web server, using graphics, and writing simple scripts. (See "Exploring the NetWare Web Server" in the February 1996 issue and "Exploring the NetWare Web Server: Part 2" in the March 1996 issue of Novell Application Notes.)
The outline for this third AppNote is as follows:
Introduce the components of InnerWeb Publisher, highlighting the new features in the NetWare Web Server version 2.5.
Discuss some additional concepts relating to the use of NetWare Web Server in an innerweb environment, specifically in regards to integration with the NetWare operating system and services.
Pull everything together by describing an example web site that demonstrates many of the ideas presented in all three AppNotes. You can download all of the sample files from the Systems Engineering Web Server at http://137.65.96.136:11111.
This AppNote is geared toward system administrators and "webmasters" who are looking for ideas on how to effectively integrate an internal web environment into their existing NetWare network.
Before proceeding, let me clarify my use of the terms "innerweb" and "intranet". Both words describe the same thing: a LAN that uses Internet protocols, such as HTTP (HyperText Transfer Protocol), to serve data. LAN clients receive data via an HTML (HyperText Markup Language) browser such as Netscape or Mosaic. I prefer the term "innerweb" to "intranet" because it's less likely to be confused with the word "internet"--especially in conversation.
Introducing Novell Innerweb Publisher
Novell Innerweb Publisher provides tools to help you create and publish HTML documents on an innerweb or on the Internet. The package includes:
NetWare Web Server 2.5
NetWare 4.1 Runtime
Netscape Navigator 2.01 (50-user license)
Softquad's HoTMetaL Lite (5-user license)
QuarterDeck's I-Ware Lite, an IP-IPX Gateway (1-server license)
|
For more information on NetWare Web Server performance, see "NetWare on One Server Outperforms Windows NT on Four CPUs" in the June 1996 issue, and benchmark results from Shiloh Consulting at http://www.novell.com/. |
NetWare Web Server 2.5
This second release of the NetWare Web Server has been optimized to take advantage of NetWare's superior file service engine. Besides being an ultra-fast HTTP server, version 2.5 supports the OS/2 name space, which means it now supports the downloading of Java applets. It runs as a NetWare Loadable Module (NLM) under the NetWare 4.1 operating system.
Another key feature of NetWare Web Server 2.5 is its ability to browse Novell Directory Services (NDS) objects through any World Wide Web browser. A user can explore an organization's NDS tree and its objects from any innerweb or Internet connection, using the standard Web browser interface. We'll discuss this capability in more detail later in this AppNote. For now, suffice it to say that this is the first step in integrating Novell's Directory with the World Wide Web. Future plans call for an NDS-to-LDAP (Lightweight Directory Access Protocol) gateway, which will permit NDS users to perform directory functions on another directory service.
NetWare 4.1 Runtime
The NetWare Web Server software can be installed on any existing NetWare 4.1 server. But in case you want to create a dedicated innerweb server, InnerWeb Publisher includes a runtime version of NetWare 4.1. This is a fully operational, two-user version of NetWare that acts as the base operating system for your innerweb server. The two-user license only applies to users actually logging in to the file server using NetWare Core Protocols (NCPs); you can have an unlimited number of users accessing the Web Server via HTTP.
HoTMetaL Light
 SoftQuad's HoTMetaL Light is a web authoring tool that lets you create HTML documents without having to know all of those esoteric HTML commands. It supports the HTML 2.0 specification, as well as many of the advanced HTML 3.0 and Netscape extensions. InnerWeb Publisher includes both the 16-bit and 32-bit versions of HoTMetaL Light so you can run it on Windows 3.1, Windows 95, or Windows NT workstations. I'll explain more about HoTMetaL when I discuss the example web site.
SoftQuad's HoTMetaL Light is a web authoring tool that lets you create HTML documents without having to know all of those esoteric HTML commands. It supports the HTML 2.0 specification, as well as many of the advanced HTML 3.0 and Netscape extensions. InnerWeb Publisher includes both the 16-bit and 32-bit versions of HoTMetaL Light so you can run it on Windows 3.1, Windows 95, or Windows NT workstations. I'll explain more about HoTMetaL when I discuss the example web site.
Quarterdeck IWare Lite
 IWare is an IP-IPX Gateway that converts IPX packets into IP packets, and vice versa. It resolves a problem many system administrators are facing as they expand their LANs into intranets. Most NetWare networks use IPX as the standard protocol. However, you need TCP/IP to access web servers, and TCP/IP is more difficult to administer and maintain than IPX. The solution is to use an IP-IPX gateway to eliminate the need for TCP/IP to ever reach the LAN.
IWare is an IP-IPX Gateway that converts IPX packets into IP packets, and vice versa. It resolves a problem many system administrators are facing as they expand their LANs into intranets. Most NetWare networks use IPX as the standard protocol. However, you need TCP/IP to access web servers, and TCP/IP is more difficult to administer and maintain than IPX. The solution is to use an IP-IPX gateway to eliminate the need for TCP/IP to ever reach the LAN.
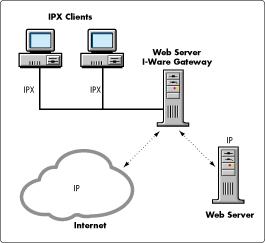
IWare has both a client and a server component. On NetWare workstations, the IWare Client translates TCP/IP packets generated by a web browser into IPX packets. When these IPX packets arrive at the NetWare Web Server, the IWare Server component (running as an NLM) converts them back into TCP/IP. From there, the packets are sent to the appropriate Web server, either within your own intranet or out on the public Internet (see Figure 1).
Figure 1: Iware acts as an IPX-to-IP gateway, translating IPX packets into TCP/IP packets to be sent to the appropriate web server, and vice versa.

IWare eliminates the need to install a TCP/IP stack on every client. Only one TCP/IP address is needed for the NetWare 4.1 server running the NetWare Web Server and the IWare Server component. Of course, you can continue to use TCP/IP on your workstations if you already have TCP/IP stacks loaded on them. With Novell InnerWeb Publisher, you can have any mixture of IPX and TCP/IP workstations on your intranet.
Since TCP/IP packets are only forwarded to those clients which requested the data, IWare also acts as a "firewall" to the external Internet. Hackers cannot explore a LAN that uses IWare as its TCP/IP router.
Netscape Navigator
 Netscape is the leading web browser on the market. InnerWeb Publisher comes with a 50-user license for Netscape Navigator version 2.x, which supports Java and JavaScript, as well as a variety of enhancements to HTML that make web pages better looking. Netscape's plug-in architecture allows third-party vendors to create modules which provides extra functionality, such as displaying animation and playing real-time audio within the browser.
Netscape is the leading web browser on the market. InnerWeb Publisher comes with a 50-user license for Netscape Navigator version 2.x, which supports Java and JavaScript, as well as a variety of enhancements to HTML that make web pages better looking. Netscape's plug-in architecture allows third-party vendors to create modules which provides extra functionality, such as displaying animation and playing real-time audio within the browser.
Innerweb Concepts
Most of the time and money expended on a web site goes toward keeping it operational and current. The ultimate goal of any web site is to have as many web pages as possible linked to real-time sources where content is updated automatically. Today, the amount of true automation that you can implement is limited, unless you use sophisticated back-end database links and clever scripting. In the near future, technologies such as Java promise to make real-time information easier to provide in the web environment.
Another goal for a web site is to provide links to existing data. Imagine being able to design an HTML document that integrates data residing on other NetWare servers, and that only allows access if the user who requests the data has rights to that data. Expanding on this concept, wouldn't it be great if the links to the network data were dynamic, so that the underlying HTML document rarely needed to be updated?
These types of implementations are possible with the NetWare Web Server, thanks to its ability to integrate with NetWare. Details on these and other concepts are provided in this section. Keep in mind, however, that some of the following ideas are applicable only to innerweb environments, or to global internetwork solutions that route NDS services across a WAN.
Browsing NDS
Why would someone want to browse NDS objects? One big reason is that NDS is a real-time database that is the source of nearly all network information. Up-to-date user information such as phone numbers, addresses, and even photographs are available to anyone with a browser. No separate database is necessary.
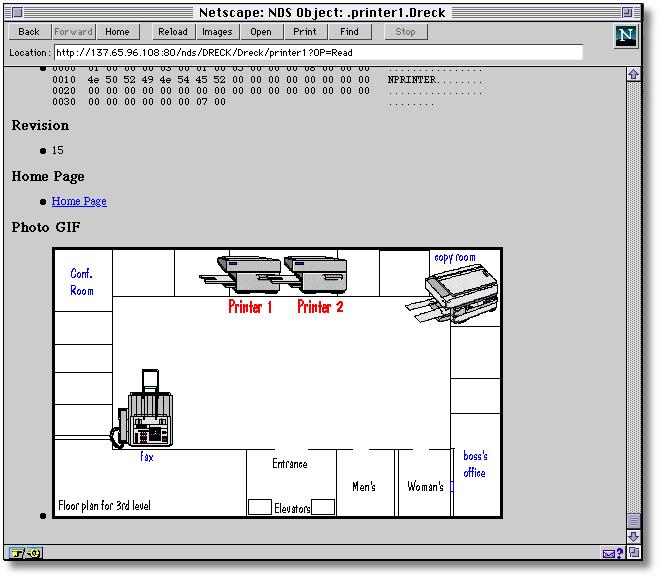
Another attraction of this NDS browsing feature is the ability to explore any object. Suppose you have set up a network printer and named it "Printer1". Users who want to print to that printer have no indication from the name as to the printer's location. But if you were to store a GIF file representing a floor plan as part of the printer's object in NDS, users could browse the object to discover its location (see Figure 2).
Figure 2: The NetWare Web Server allows you to store information about an object in NDS and then access that information from a standard web browser.

With the WEB_SNAP.DLL snap-in to the NWAdmin utility, you can store such things as photographs and home pages in NDS. The snap-in automatically extends the NDS schema to allow for the extra properties.
Incorporating NetWare Filenames in a URL
Suppose you are the network administrator for a department that has three NetWare file servers. You want to implement a web server so that people in other departments can easily find and access your data. But you don't want just anyone looking at your department's files--only those who have rights to do so. NetWare's file system security will take care of the access control, but how do you point a web browser to files that exist on different NetWare servers?
To answer this question, let's look at the structure of a Uniform Resource Locator (URL), as illustrated in Figure 3.
Figure 3: A URL is nothing more than a way to request a particular file on a host server.

Basically, a URL is just a fancy way of asking for data. It's not much different than asking for a file on a network drive. In DOS, a similar request looks like this:
drive:\directory\filename (for example, F:\PUBLIC\EDLIN.COM)
Using the Universal Naming Convention (UNC), a filename looks like this:
//server/volume/directory/filename
So in UNC, the name of a file in my home directory might be
//haxe/sys/users/amark/file.dat
The FILE Protocol. You can encapsulate a UNC name within a URL, but to do so the URL requires a special "protocol" called FILE. The syntax for using FILE is similar to using HTTP, FTP (File Transfer Protocol), Gopher, and Usenet. When the FILE protocol is used, the browser looks for a file or directory on a local or network file system.
Here is an example of a URL that points to an HTML file on the network:
file:////skime/sys/alan/projects/current.htm
where "skime" is the server name and "sys" is the SYS volume.
A file reference within an HTML document might look like this:
<a href="file:////skime/sys/alan/projects/current.htm"<< For current projects, click here.</a<
This syntax is valid for a Windows 95 or Windows 3.x workstation running the NetWare Client 32 client software and Netscape v2.x. If the client is authenticated to the NDS tree, it will auto-connect to the file server. You do not have to map a drive prior to making the URL request.
For a Windows 3.x workstation running the NetWare DOS Requester (VLM) client software, the URL looks like this:
file:///F|/alan/projects/current.htm
where F| indicates drive F. In this case, a drive mapping is required prior to the URL request.
Supporting Multiple Desktop Operating Systems. For other types of NetWare clients besides DOS/Windows, the proper URL syntax is determined by how the desktop operating system interprets the server and volume name. For instance, on my Macintosh the URL for the file referenced above looks like this:
file:///SKIME.SYS/ALAN/PROJECTS/CURRENT.HTM
In the MacOS, server and volume names are combined into one desktop reference ("skime.sys"). Note also that the file is only accessible if the user is currently attached and authenticated to file server Skime.
For non-DOS filenames, spaces and non-standard characters are converted to their hexadecimal equivalents (for example, "%20" for space). For example, when I choose the "Open file..." option in my Macintosh web browser and select a local file, the URL is displayed as follows:
file:///Macintosh%20HD/Data/Novell%20%C4/NOVLOG1.GIF
Since many people find this extra clutter confusing, it's best to use only numbers and letters for file and directory names.
When supporting diverse desktop operating systems, you may need to provide multiple references to the same physical location. Initial HTTP requests to the server would include the browser type and client OS, found in the environment variable HTTP_USER_AGENT. For example:
HTTP_USER_AGENT = Mozilla/2.02 (Macintosh; I; PPC)
A script could then return a properly-syntaxed URL corresponding to the client platform detected in this environment variable. Here is a slice of Perl code that would perform this function:
$user_agent = "$ENV{'HTTP_USER_AGENT}";
if ($user_agent =~ /Mozilla/) {
#** Netscape **
}
if ($user_agent =~ /Macintosh/) {
#** using Macintosh **
$url = "file:///SKIME.SYS/ALAN/PROJECTS/CURRENT.HTM";
}
elsif ($user_agent =~ /Win16/) {
#** using Windows 3.1**
url$ = "file:///F|/alan/projects/current.htm";
}
elsif ($user_agent =~ /Win32/) {
#** using Windows 95**
$url = "file:////skime/sys/alan/projects/current.htm";
}
Unfortunately, it is impossible to automatically determine network client shell information (VLM or Client32) from an HTTP request. The method shown above only works if you know that all workstation types are running the same NetWare client software; for instance, that all Windows 3.1 workstations are running the VLM client.
Using Directory Map Objects for Dynamic Links
One of the biggest headaches in maintaining a web site is making sure that hypertext links--those references that specify other documents or locations --are valid. When the document referenced by a hypertext link is moved or deleted, you see this all-too-familiar error message:
404 Not Found The requested URL /LONGFIL0.HTM was not found on this server.
Changes to hypertext links affect browser bookmarks, scripts, and HTML files. In other words, they affect users and administrators alike.
Since NDS is a real-time database, it lends itself well to storing key link information. In fact, NDS already provides an object that fits the bill quite nicely: the Directory Map object.
Background on Directory Maps. Directory Map objects have been around since the release of NetWare 4.0 in 1993. The purpose of these objects is to store pointers to directories on any server on the network, and allow names to refer to server directories. Directory Maps are normally used in login scripts, batch files, and MAP commands. They use simple names instead of whole paths. For example, using a Directory Map object, the MAP command
MAP J:=APPSERVER/APPS:WORDPROC/WP60
becomes
MAP J:=WORDPERFECT
This simplified MAP command is then placed in users' login scripts and batch files. When the site upgrades from WordPerfect 6.0 to 6.1, all the administrator has to do is update the Directory Map object to point to "APPSERVER/APPS:WORDPROC/WP61". No changes need to be made to the users' login scripts or batch files. Best of all, the users don't have to know the directory structure on the server.
Using Directory Maps for URLs. Applying this concept to the web, a Directory Map object can be referenced as a URL. That way, whenever a reference changes, you only need to update one object in NDS. The syntax is:
file:////tree/Org/OU/DMap
where treeis the NDS tree name, Orgis the Organization, OU is the Organization Unit, and DMap is the Directory Map object name. For example, to reference files in the "wordperfect" directory on an application server, the URL might be:
file:////oak/skigreat/downhillers/wordperfect
|
Note: This syntax is valid only for Windows 95 or Windows 3.xworkstations running NetWare Client 32 and Netscape v2.x. |
Remember that the referenced data is only accessible if the user is currently authenticated to tree "oak" and to server "appserver." There is no need to have a drive mapped to the server.
Another advantage to using NDS Directory Map objects as web references is that you can authorize specific users to change those objects without giving them rights to change the base web documents (which should be controlled by the web administrator). This scenario also relieves the web administrator from having to manage those references.
To have a user control a Directory Map, simply make the user a trustee of the object with property rights RWC (read, write, compare) to the Path property. If you grant the user Supervisor rights, he or she will be able to delete the Directory Map object.
|
Note: Currently, the URL syntax requires using the FILE protocol.Therefore, you cannot specify scripts or Server Side Includes (SSIs)as documents. In the future, complete URLs will be stored in NDS sothat any location or document type can be referenced. |
Enabling NDS Browsing
With the NetWare Web Server, the NDS browsing capability is turned off by default. You enable it by launching the WEBMGR utility, specifying which server to access, and clicking on the "Enable NDS browsing" button. A line is created in the SYS:WEB/CONFIG/SRM.CFGfile that reads:
LoadableModule /nds/ sys:web/docs/cgi/ndsobj/ndsobj.nlm
You must restart the HTTP process in order for the changes to take effect.
To store images and home pages in NDS, the NWAdmin utility must load WEB_SNAP.DLL when it starts. This is done by adding a line in the NWADMIN.INI file that looks something like this (depending on where the DLL was installed):
[Snapin Object DLLs] Websnap = c:\netware\web_snap.dll
The first time you load NWAdmin with the snap-in, a dialog box appears asking if you want to extend the schema to support the additional properties associated with NDS browsing. Clicking "OK" extends the schema. (Once the schema is extended, the added properties cannot be removed.)
Storing Images with an NDS Object. Once NDS Browsing is enabled and the schema is extended, you can store images and other helpful information as part of your NDS objects. As an example, here is how to store a reference to a user home page and a photograph (saved as a JPEG file) in a person's NDS User object.
In NWAdmin, select a user by double-clicking on the User object.
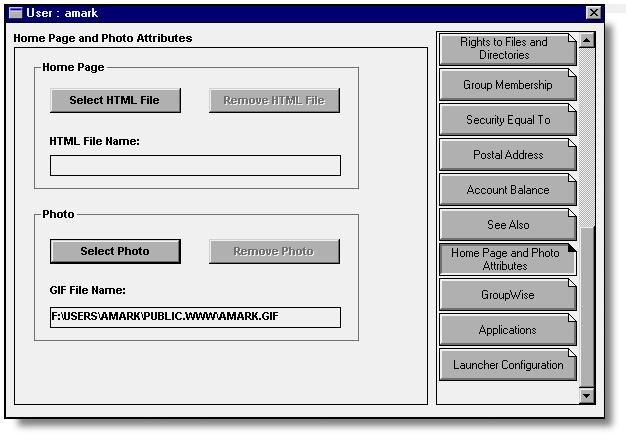
Scroll down in the list of configuration pages at the right until you see the "Home Page and Photo Attributes" tab. Click on it to open a page similar to the one shown in Figure 4.
Figure 4: In NWAdmin, you can specify a home page and a photo for NDS User objects.

Click on "Select HTML file" to store a web page reference in NDS. Any references within this HTML file must be a complete URL with the full path. In other words, you can't use relative references (specifying a filename with no path). For example, if you wanted to include a banner image in the HTML file, you would specify it like this:
<img src = "/images/banner.gif"<
where the "images" directory is located under sys:web/docs on the webserver.
You can also specify images from a user's home web directory like this:
<img src = "/~username/graphic.gif"<
Click on "Select Photo" to store an image in NDS. Type the full path and filename in the "GIF File Name" field. Although the default file type is GIF, you can store another graphic type such as JPEG.
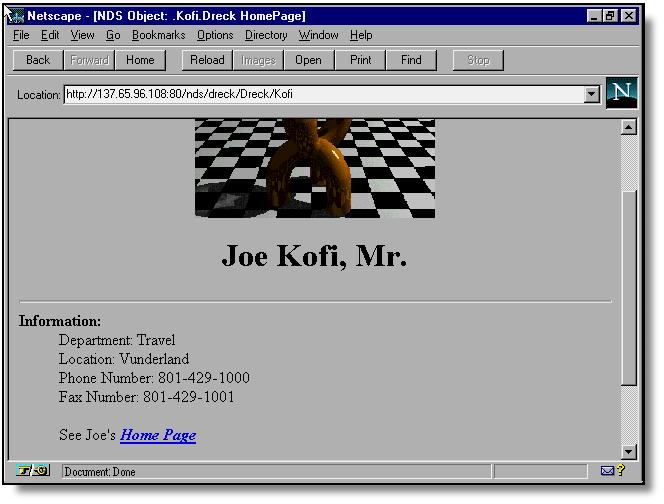
Now when your innerweb users browse an NDS user, an initial screen will be displayed showing key user properties and the user photo, along with a link to the user's NDS home page. Detailed user information is available when another icon is clicked (see Figure 5).
Figure 5: When an NDS User object is browsed, an initial screen such as this one is displayed.

The NetWare Web Server also provides a way to directly access NDS objects and properties. For example, the URL to read a user's home page stored in NDS is:
http://webserver/nds/tree/Org/OU/User?OP=Read&ATTR=Home_Page
Refer to the NetWare Web Server documentation for more details on this syntax.
User Home Pages
As discussed in Part 1, users can create customized home pages and store them in their home directories. With this new release of the NetWare Web Server, you can choose to store the user's main home page in NDS rather than in the user's home directory. The advantage of using NDS is that the home page can be referenced by any web server on the network. The disadvantage is that the user must use NWAdmin to upload the HTML file to NDS. However, if few changes are made to the main page, that's not much of a worry.
The standard way to access a user home page is to specify the URL using the following syntax:
HTTP://servername/~username
User home web directories can also be referenced by an Alias object. For example, if the object named "GreatOne" is an alias of User object "Alan," the home web directory can be specified by either HTTP://servername/~alan or HTTP://servername/~greatone.
|
Note: Remember that, to access a user's home web directory via HTTP, theNetWare Web Server software must be installed on that server. |
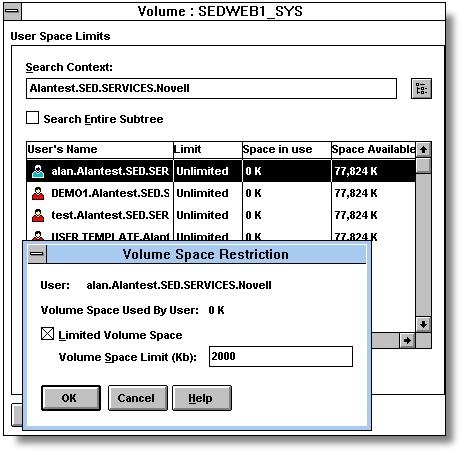
Here's a final tip: If you have a dedicated web server and you want to support user home pages, consider applying space limitations for each user. Most online services restrict the size of user data areas, and NetWare can do the same via the NWAdmin utility (see Figure 6).
Figure 6: Set volume space restrictions in NWAdmin to limit how much disk space users can use.

Space restrictions are set by volume. Currently, a home web directory can be separate from a normal home directory only if the web server is in a different NDS tree. (This limitation will be removed in a future release.)
Setting Up the Innerweb Environment
Before we look at out example web site, let's review the basic steps necessary for setting up an innerweb environment. You can use this as a checklist to ensure that your own site is ready. For more detail, refer to the NetWare Web Server documentation.
Verify that the server has enough RAM and disk space to accommodate the increased demand for data. If this server will be heavily used, install high-speed LAN and disk adapters. Remember that each HTTP client can establish several (usually up to four) simultaneous connections to the server.
Install TCP/IP support on the server. Use the INETCFG.NLM utility for menu-driven operations.
Install the OS/2 (HPFS) name space support for long filenames. This willslightly increase server memory and storage requirements, but it will allow for a more flexible file naming system. With long file name support loaded, files must be referenced by their long names (if they have one). Be aware that not all WWW tools or script interpreters support long file names, whereas others (such as Java applets) require them.
If data will be accessed from the web server using the FILE protocol, the server must have sufficient user licenses, and the users must be authenticated to NDS before data is requested. (Standard HTTP requests do not take up any NetWare user connections. You simply need to ensure that your servers can be accessed via IPX and TCP/IP throughout the LAN and WAN.)
Install the NetWare Web Server software. (Basic guidelines are given in "Exploring the NetWare Web Server" in the February 1996 issue. For more detailed information, refer to the Novell product documentation.)
From any browser, verify that the web software is working by accessing HTML documents. Execute the sample Perl scripts and Server Side Include documents as well.
If needed, change the default settings for authorization and processing via the Web Server Administration utility (WEBMGR).
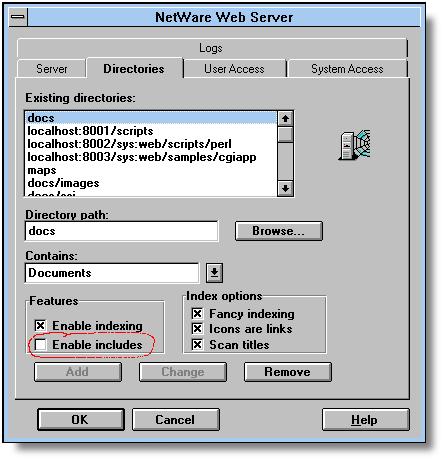
One change we'll need for the example is to enable SSI on all directories. You do this in WEBMGR by selecting the DOCS directory and clicking on "Enable Includes" (see Figure 7). This enables SSI to work for any file with a .SSI extension in a directory under /WEB/DOCS. It also allows SSI in our home page, which is especially useful for things like page hit counters.
Enable user home pages. This is done by clicking "Enable user documents" under the Server tab in WEBMGR.
If desired, edit the options in the SYS:WEB/CONFIG/SRM.CFG file.
For instance, to change the default home page document name from INDEX.HTM to INDEX.SSI, modify the Directory Index entry to read:
DirectoryIndex index.ssi
Extend the NDS schema to include HTML documents and images as user properties. WEB_SNAP.DLL does this the first time it is loaded, asexplained earlier in this AppNote.
Figure 7: The "Enable includes" option in WEBMGR enables Server Side Includes.

Example: Alan's Exotic Travel Company

|
You can download this entire example, including scripts, images, and HTML documents, from Novell's WWW server at http://www.novell.com/. |
This innerweb example is based on an in-house travel service. Alan's Exotic Travel Company (TravelCo) is a subsidiary that serves the needs of a medium-sized organization. Its customers are the company's employees. In addition to arranging all business travel, TravelCo generates extra revenue by selling exotic trips to the employees. Thus they want to increase employee awareness of this lesser-known personal travel service.
TravelCo already has several NetWare 4.1 servers that are used for different purposes. The most important of these is the master travel database which stores all employee travel information, such as travel histories and frequent flyer preferences.
TravelCo has identified five main reasons for wanting to create an innerweb site:
To disseminate information regarding exotic travel journeys, using attractive techniques such as photos, videos, and animation clips.
To allow employees to tap into their travel history without having to call a travel agent.
To coordinate with the personnel department to provide accrued vacation time per employee. This information is confidential, but it helps employees make vacation plans.
To allow previous exotic travellers to store travel photos, comments, and tips in their own personal web directory (limited to 2MB total data size).
To allow any web user to browse TravelCo's NDS tree and view each travel agent's photo and HTML page.
They want to design their web site around the following main areas:
Exotic journeys. Provide a way for employees to search for exotic trips by clicking on locations from a world map. A search engine displays related documents, which the user can select by the click of a mouse.
Client travel database. Allow valid NDS users to view their own personal travel data, including flying preferences and previous journeys taken.
Client travel photos. Allow any user to browse client information stored in NDS, including photographs, home pages, and user information such as phone numbers. Also and go to the user's home web directory.
Contests and promotions. Entice users to return often by offering a game with prizes for the winners. Also provide a dynamic link to current promotion information via NDS.
Organizing the Web Site
A key point to remember in creating a web environment is that organization pays! There are several applications on the market that can help you organize a web environment. But all they do is scan web directories to verify that links and referenced documents are correct. What you need at the outset is a clear view of what you want to accomplish and how you're going to do it.
Start by planning out where all files will be stored, including HTML documents and images. In this example, it is important to note that I have specified the root of all example documents as the /TRAVELCO subdirectory. This is for the purpose of installing the example on an existing NetWare Web Server. Normally, the home page and related files are stored in the documents root directory, /, which is actually SYS:WEB/DOCS.
Once you have a basic organization for your web site, decide on a common theme for the site. In this example, we'll play on the concept of "exotic".
Images: The Visual Stimulation
A web site that is well-designed and visually stimulating will attract more visitors than a site that is poorly organized and unadorned. The basis of any successful web site is the visual stimulation radiated by images. Text-only sites may contain lots of good information, but they are boring in comparison to web sites that combine images with textual content.
In Part 2, I explained the different graphics formats used on the web, and how resolution and palette choices affect overall image quality. But this is just factual information. To produce an interesting web site, you need to create interesting graphics. While that's easier said than done, there are some powerful new software tools that can help those of us who don't have a degree in graphic design. Using these tools, I can create interesting images (at least in my humble imagination) without too much trouble. I also modify existing photos and clip art to produce new images. (Unmodified images from inexpensive clip art CDs are easily recognized, and should only be used as a starting point.)
Below is my repertoire of graphics tools and the function they serve. My primary platform is a Macintosh 7500 with 48MB RAM connected to a NetWare Web Server. I create the images on the Mac, incorporate their references in HTML documents and scripts, then preview the results on a PC laptop running Netscape 2.x.
|
Product
|
Function
|
Company
|
URL
|
|
Bryce 2 |
Creates cool, 3-D landscapes |
Metatools |
www.metatools.com |
|
Debabelizer 1.6.5 |
Converts between graphics formats;great scripting capabilities |
Equilibrium |
www.equilibrium.com |
|
Director 4 |
Creates interactive animations that areplayable via a Netscape plug-in |
Macromedia |
www.macromedia.com |
|
Fractal Painter 3.1 |
Comprehensive graphics application;supports Photoshop plug-ins |
Fractal Design |
www.fractal.com |
|
Kai's Power Tools 3 |
Amazing image manipulation tools; aPhotoshop plug-in |
Metatools |
www.metatools.com |
|
HoTMetaL 2 |
HTML document creator/editor for Windows |
SoftQuad |
www.softquad.com |
|
Poser |
Creates animated figures |
Fractal Design |
www.fractal.com |
|
Note: Novell doesn't specifically recommend any of these products. Theyare listed only as a guide for those readers who are interested inassembling a graphics software library. In some cases, similarproducts exist for the PC. |
How you work with images depends on who your target audience is. For innerwebs, the images can be larger and more colorful because LAN link speeds are usually adequate for larger file transfers. Images for use on the Internet should be smaller in file size or lower in resolution. It helps if you know what display adapters and browsers will be used to access your web site. A beautiful million-color image might look very poor when displayed at 256 colors. If possible, have two versions of an image: one for low-resolution displays and the other for high-resolution. An option could exist on the home page for the user to select the resolution, or a Java applet might provide the information. Since this example is meant for an innerweb, I didn't implement a low-resolution option. You can determine many things about your users by maintaining a preference file for each user, either by using a database or by prompting the user for certain information. On an innerweb, preferences can be stored in a simple user file. The file ID can be the username or IP address (as long as you're not using a dynamic IP naming protocol). Another technique called "cookies" (which is only supported by certain browsers) can track a client's access to a site.
Creating Images. As an example of using the available graphics tools, here's how I created TravelCo's title image (TRAVEL.GIF), shown in Figure 8.
Figure 8: With software tools, you can manipulate and combine images in various ways.

I started by creating the title, "Alan's Exotic Travel Co," in a typeface editing program called BannerMaker. I saved the image to disk. Next, I imported the title image into Fractal Designer, along with an image of a suitcase and other travel paraphernalia. The latter image came from a photo clip art CD. I applied a lighting effect to the title, and used KPT Effects to "twirl" the luggage image. I typed in the phrase, "Catch an experience you'll never forget," in the Lucida Casual typeface. I saved the resulting image in the standard Macintosh PICT format, with 16.7 million colors. I now had to convert it to a format the browser could read. I converted the image to both GIF and JPEG formats and compared the two. The GIF file was 61KB versus 46KB for JPEG. By definition, GIF files only support up to 256 colors, so the GIF image lost some details upon conversion. The JPEG image looked better because it retained the shades of grey in the title and the details in the luggage area. Despite this, I thought I'd have to use the GIF format because GIF files support transparency, the ability to overlay an image onto an existing background, and that feature was important to me. But then I experimented with a black background color with this HTML command:
<BODY BGCOLOR="#FFFFFF"<
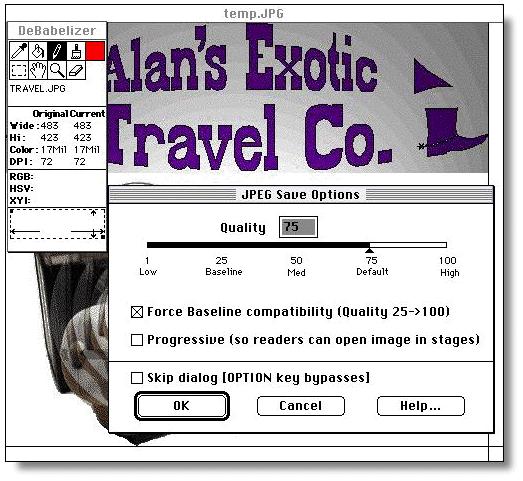
In the end, I went with the JPEG format because of its superior resolution for photographic images. I used Debabelizer to convert the PICT image into JPEG, with a setting of 75 (normal resolution), as shown in Figure 9.
Figure 9: It may take some experimentation to determine the best graphic file format and resolution for your final images.

Image Maps
Another graphical technique that enhances a web site's appearance is the use of image maps. These graphics have clickable areas defined so that a specific action is performed depending on where the user clicks. Most image maps are server-side: the server determines the action after the browser sends the click coordinates. Netscape 2.x also makes use of client-side image maps. I've chosen server-side processing for this example to be workable with other browsers.
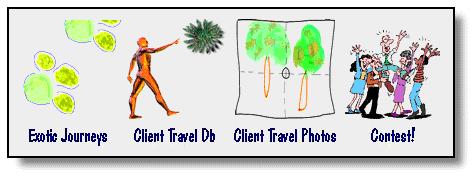
In this example, I used image maps in several places. In the SELECT.JPG image displayed on the home page, I defined four hot spots (clickable areas) that users can click on to jump to the various areas of the TravelCo web site (see Figure 10). A similar technique is used in the exotic journeys section, where users select a destination by clicking on a world map.
Figure 10: The SELECT.JPG file has four hot spots that users can click on to access the different portions of the web site.

Videos and Animation
The best way to get someone to book an exotic trip is to let them experience the feeling of being there. Videos and animation can help achieve that goal. For this example, I created a digital video that shows an exotic (albeit nonexistent) travel destination. When the user clicks on the video hyperlink, the video is downloaded and then played (if the helper application is set correctly in the browser--otherwise, the clip is just saved to disk). I created two versions of the video: QuickTime and AVI. QuickTime is supported on nearly all desktop platforms. But since many PCs don't have QuickTime for Windows installed, I included a Windows-native AVI format. I also created a small animation piece in Macromedia Director. It was then "shocked" with a pre-processor called AfterBurner, which compresses the file so that it downloads faster over a network. To view the animation, the client must have the ShockWave plug-in for Netscape. This plug-in is available without charge at www.macromedia.com.
A Page-by-Page Look
The remainder of this AppNote takes you through each "page" or section of the TravelCo web site, pointing out some of the more interesting techniques that I've used in each section.
The Home Page. The TravelCo home page displays a large title with the phrase "Catch an experience you'll never forget", the page hit count, the destination selection map, a promotions option, "what's new" information, and an option to play the theme song. The actual file that defines this home page is TRAVELCO.SSI. (In the real world, this would be named INDEX.SSI or whatever filename is specified in the SRM.CFG file, as explained earlier in this AppNote.) A listing is given below.
<HTML<<
<HEAD<<
<TITLE<Alan's Exotic Travel Co.</TITLE<<
</HEAD<<
<BODY BGCOLOR="#FFFFFF"<<P<<CENTER<<
<! check the variable "ftime" on the URL line-<<
<!--#if "<<ftime<<" == "no" goto SMALLIMG--<<
<IMG SRC="travel.gif" WIDTH="483" HEIGHT="423"<
ALIGN="BOTTOM">>BR>>
<FONT size=-1<You are visitor number <!--#count<
file="travelco.cnt"-->to>
this site.</FONT<<BR<<
<!--#goto "CONTINUE"--<<
<!--#label "SMALLIMG"--<<
<IMG SRC="travels.gif" WIDTH=<
"483" HEIGHT="148" ALIGN="BOTTOM">>
<!--#label "CONTINUE"--<<
<A HREF="/maps/travelco.map"<<IMG SRC=<
"select.gif" ISMAP WIDTH="425" HEIGHT="127"
ALIGN="BOTTOM">>/A>>
<BR<<
<BR<<
Check out your in-house travel company special <A<
NAME="dir">>/A>>A>
HREF="////dreck/dreck/Tpromos/promo.htm">Promotions.>/A>>
<HR<<!#--#config timefmt="%D"--< What's New as of <!--<
#flastmod file="whatsnew.htm"-->>BR>>
<!--#include file="whatsnew.htm"--<</CENTER<<
<P<<IMG SRC="music.gif" WIDTH="64" HEIGHT="64"<
NATURALSIZEFLAG="3" ALIGN=
"BOTTOM">Exotic Travel's Theme Song... >A>
HREF="theme.au">Play AU file>/A>..or..>
<A HREF="theme.wav"<Play WAV file</A<<
</BODY<<
</HTML<
This server-side include (SSI) file has the following characteristics:
The first time the home page is displayed, the phrase and page hit counter are displayed. When a user goes back to the home page by clicking on a "back to home" button in another section, the ftime parameter is set to NO and is sent along with the URL. The link for going back to the home page is:
<A NAME="Back" HREF="/travelco/travelco.ssi?ftime=no"<
When the home page is requested with the parameter "ftime=no", the SSI logic jumps over the section that displays the phrase and page counter. In other words, the server jumps to the label SMALLIMG.
The page hit counter is implemented in the command
<!--#count file="travelco.cnt"--<
The main selection is made by clicking on SELECT.JPG. The image map file, /maps/travelco.map, looks like this:
#ALAN'S EXOTIC TRAVEL CO Map# Exotic Journeysrect /travelco/exoticj/exoticj.htm 0,0 103,127# Travel Contestrect /perl/contest1.pl 104,0 211,127# Client Databaserect /perl/clientdb.pl 212,0 319,127# Travel Photosrect /perl/tphotos.pl 320,0 424,127
Current travel promotions are found by clicking on an NDS reference:
FILE:////dreck/dreck/Tpromos/promo.htm
This reference points to an NDS Directory Map object named TPromos,located in NDS tree "Dreck" and Organization "Dreck". When this URL is interpreted by the browser, it translates to the actual physical location of the promo.htm file, according to the server and directory specified inthe Directory Map. This file may be outside of the normal web server environment. The user must have the rights to both the Directory Map and the server/directory.
Instead of using the HTML tag <HR< to place a horizontal line to separate sections, I created a graphic called SNAKE.GIF. This separator looks better than a simple line, and it ties in with our "exotic" theme

A separate "what's new" file contains the latest news. This file is included in the home page with the command:
<!--#include file="whatsnew.htm"--<
This way, the main home page document doesn't have to be changed every time the "what's new" information is updated.
The theme song can be heard in two different audio formats: AU (Sun)and WAV (PC). All versions of Netscape come with a sound application that plays AU files. The helper application configuration specifies this application to load when an AU file is downloaded.
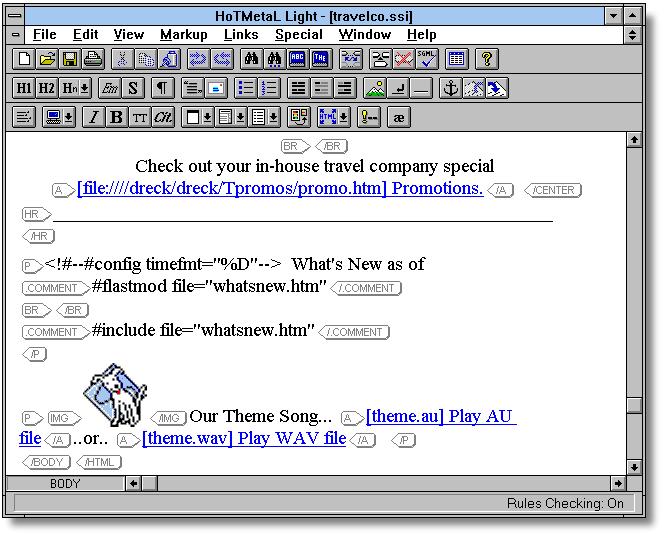
In HotMeTaL, the home page appears as shown in Figure 11. Notice that SSIs are displayed as comments.
Figure 11: Using the HoTMetaL Light web publishing tool, you can easily edit HTML documents.

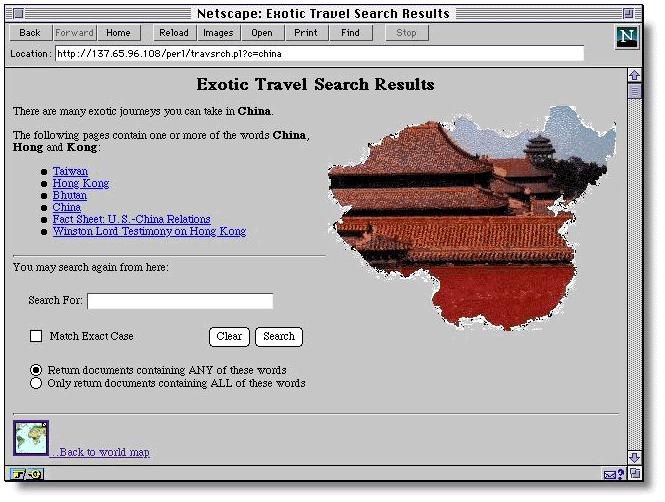
 The Exotic Journeys Section. This section illustrates an effective use of image maps and the use of a search engine to find documents related to requests. After a user selects Exotic Journeys, a world map is displayed. Depending on where the user clicks on the map, information about a particular regional journey is retrieved (see Figure 12). A search engine written in Perl scans all .HTM files in the /NATIONS directory and retrieves documents related to the journey, such as State Department comments and travel warnings. (Special thanks to Tom Cosgrove and Peter Connolly for creating this search engine script.)
The Exotic Journeys Section. This section illustrates an effective use of image maps and the use of a search engine to find documents related to requests. After a user selects Exotic Journeys, a world map is displayed. Depending on where the user clicks on the map, information about a particular regional journey is retrieved (see Figure 12). A search engine written in Perl scans all .HTM files in the /NATIONS directory and retrieves documents related to the journey, such as State Department comments and travel warnings. (Special thanks to Tom Cosgrove and Peter Connolly for creating this search engine script.)
Figure 12: A Perl script retrieves documents relating to the selected travel destination.

 The Client Travel Database. Travellers are usually particular in how they like to travel. Travel agents collect preferences to determine where a traveller prefers to sit (window, aisle), what type of meals he or she likes, and more. TravelCo allows users to change their own preferences by using a form. A separate database application uploads the data from the file into the master travel database. (This action is performed by a TravelCo system administrator.)
The Client Travel Database. Travellers are usually particular in how they like to travel. Travel agents collect preferences to determine where a traveller prefers to sit (window, aisle), what type of meals he or she likes, and more. TravelCo allows users to change their own preferences by using a form. A separate database application uploads the data from the file into the master travel database. (This action is performed by a TravelCo system administrator.)
Another feature of this section, especially useful to the frequent traveller, is being able to recall past trips. This allows the user to request the same hotels or flights as before. Since this information is considered confidential, the data must be protected. Controlling access to protected data can be implemented two ways:
Require the user to enter a name/password for the section.
Store the data in the user's home directory where only that user has rights.
Since this site is designed for an innerweb environment, I chose to store data in home directories which are out of reach for those who do not have sufficient rights. By first authenticating to NDS, we can be assured that only the proper user is able to see the data; no separate login is needed. The document is accessible by a bookmark, but no matter how the user requests the URL, only those users with rights to that directory can view the file. To determine what the user's home directory is, we can extract the user name from a variable that is sent with each initial HTTP request. This name is stored by the user in the configuration section of the browser. If no name has been entered, or if the name is not an NDS login ID, the user is prompted to enter a valid NDS ID. The only reason this ID must be entered is so the Perl script can generate a page with a link to the user's home directory. For instance, if my NDS ID is BIBI, a link would be generated with the following URL:
file:////server/vol/users/BIBI/travpref.htm
The fragment of Perl code that produces the login ID is:
$loginname=$in{"login"};
print "<a href=\"file:////skygod/sys/users/$loginname/travpref.htm\"<";
The URL sent to the Perl script was
http://137.65.96.108/perl/clientdb.pl?login=Bibi
There are other ways of obtaining the user name. If the entire site is protected, users must enter their NDS login ID to enter the site. This name then becomes the user's HTTP ID, which can be extracted with a simple line of Perl code:
$username = environment{'REMOTE_HOST'};
Also, we could search a database for the user's full name, and then determine the NDS ID. In the future, NDS names will be directly retrievable as an HTTP request, so such lookups will not be necessary. This example database makes use of NDS to assure that the requested data is not accessible by other users. It is beyond the scope of this example to show how the user files were created and how they are imported into the master database. Presumably, there is a separate travel database engine that can export HTML documents to the user's home directory and import user responses from a text file.
 Client Photographs. Here's where we make use of NDS to present a page of all user information. In the future, this page could be generated automatically, but for now we must perform a simple, intermediate step. This step involves running a DOS batch file that searches NDS for all users with full names. The batch file contains the following NLIST command:
Client Photographs. Here's where we make use of NDS to present a page of all user information. In the future, this page could be generated automatically, but for now we must perform a simple, intermediate step. This step involves running a DOS batch file that searches NDS for all users with full names. The batch file contains the following NLIST command:
nlist user show "full name" /s >users.txt
The resulting file, USERS.TXT, looks like this:
Object Class: User Current context: dreck User: amark Full Name: Alan Mark User: EricB Full Name: Eric Burkholder User: CraigT Full Name: Craig Taslitt User: JulieT Full Name: Julie Tamura A total of 4 User objects were found in this context. A total of 4 User objects was found.
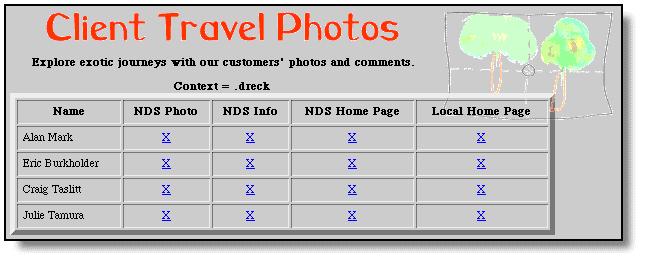
This file is now parsed by a Perl script, so that the resulting HTML page looks like the one shown in Figure 13.
Figure 13: By parsing a list of users, a Perl script can generate an HTML page just for those users.

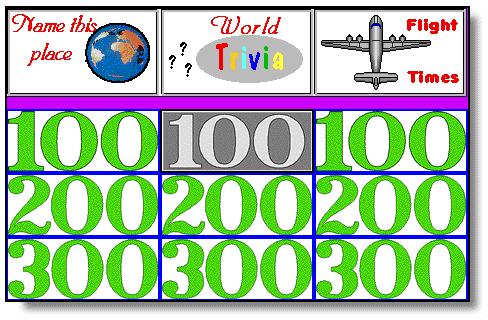
 The Travel Contest Section. To entice users to repeatedly visit your site, you need to make the experience enjoyable. Most people enjoy games, especially if they are easy to play, so I developed a simple game for this example. The Travel Contest is based on the popular U.S. television game show Jeopardy. In my version, the user must answer three questions from a board of nine (see Figure 14).
The Travel Contest Section. To entice users to repeatedly visit your site, you need to make the experience enjoyable. Most people enjoy games, especially if they are easy to play, so I developed a simple game for this example. The Travel Contest is based on the popular U.S. television game show Jeopardy. In my version, the user must answer three questions from a board of nine (see Figure 14).
Figure 14: A game with prizes is a good way to encourage return visits to your web site.

Each player's answers are stored in a text file on the server, along with the user's name and e-mail address. Those who correctly answer the questions have a chance at being selected in a random drawing for prizes. I leave it to the reader to implement an appropriate method for determining the winners. The contest is based on four Perl scripts instead of just one so that each process runs faster:
CONTEST0.PL. This file contains routines used by the other scripts. The main purpose of this script is to determine the player's IP address and return a filename based on that address. IP addresses are in the form "xxx.xxx.xxx.xxx". I convert the address to hexadecimal numbers to produce a filename that is at most eight characters long, and append the extension .FIL. Here is the section of Perl code that does this:
@rhost = split(/\./, environment{'REMOTE_ADDR'});foreach $rh (@rhost) {$player=$player.sprintf("%x",$rh)}$pfile = $pfile . $player . ".fil";For example, if my IP address is 137.65.96.66, the filename used is 89416042.FIL.
CONTEST1.PL. This script performs two actions. First, it displays the contest logo and rules, and prompts users to enter their name, company, and e-mail address. This information is stored in a file on the server based on each user's IP address (which will be unique for every user session). If the file already exists, it will be deleted and a new file will be created.
I could have implemented a technology called "cookies," available in some browsers, that would store session information on the user's local harddisk. However, this method would allow computer-savvy users to possibly cheat by changing the cookie.txt file.
CONTEST2.PL. This script displays the main board and the questions. When executed, the script reads the user file and determines which questions have already been selected. Previously-selected questions cannot be chosen again; they are grayed-out.
The proper sequence of execution has the third script displaying the last answer and entering the results in the master results file. If the user has already selected three questions, a message is displayed informing the user that it is not polite to cheat.
CONTEST3.PL. When the user selects an answer, this script determines if it is correct. A funny graphic indicates whether the answer is correct or incorrect, but the correct answer is not displayed if the user was wrong. If this was the final (third) question, several operations occur:
The results are stored in the master results file.
The temporary user file is deleted.
An additional message is displayed thanking the user for playing.
If the user doesn't finish the game, the temporary file will remain on the server's disk until the web administrator purges these files. This task can be accomplished by a separate Perl script, or by periodically removing old files in the CONTEST/PLAYERS directory.
 The Promotions Page. Promotions are requested by an NDS link on the home page:
The Promotions Page. Promotions are requested by an NDS link on the home page:
<A HREF="file:////dreck/dreck/Tpromos/promo.htm">Promotions.</A>
This link refers to a Directory Map object named Tpromos. A user with rights to change the pointer in this object can effectively control what the user sees without changing TRAVEL.SSI and without having to worry about an invalid bookmark in the user's browser.
Conclusion
Novell InnerWeb Publisher and the NetWare Web Server provide a basic set of tools for creating an effective innerweb site. The examples presented in this AppNote illustrate a variety of principles you can use in designing your own site. We have also discussed the rudimentary features that exist today for incorporating NDS objects into the innerweb environment, along with some workarounds for some of the current limitations. Newer technologies will soon be available to give you direct access to any NDS object. I'll cover these enhancements in a future AppNote.
* Originally published in Novell AppNotes
Disclaimer
The origin of this information may be internal or external to Novell. While Novell makes all reasonable efforts to verify this information, Novell does not make explicit or implied claims to its validity.