Exploring the NetWare Web Server: Part 2
Articles and Tips: article
Corporate Integration Manager
Systems Engineering Division
01 Mar 1996
Putting information on a web server is an effective way to make data easily available and readable by anyone with a computer and a link to the server. The NetWare Web Server provides the tools for setting up either an intraweb (in-house) server or an interweb server that is accessible on the Internet. In either configuration, the key is to make your web documents interactive and dynamic so that they present information that is up-to-date and attractive to the user. This AppNote presents fundamental concepts you should understand before plunging into web publishing. It then provides some basics on how to author HTML documents that include text, graphics, and other elements. Finally, it gives some examples of building dynamic web documents with forms, scripts, and Server Side Includes (SSIs).
PREVIOUS APPNOTES IN THIS SERIES Feb 96 "Exploring the NetWare Web Server (Part 1)"
- Introduction
- Why Have a Web Server?
- Creating the Web Environment
- A Brief Web Primer
- Authoring Great Web Documents
- Building Dynamic Web Pages
- Conclusion
Introduction
Historians have dubbed this era the "Information Age." But with the ever increasing volume of data being stockpiled on the Internet, this is fast becoming the "Information Overload Age." The Internet's vast storehouse of information is accessible by millions of users in scores of countries. But is there an effective way to organize all this information, publish it, and make it accessible to nearly everyone?
The easy answer is to put information on a World Wide Web server in a standard format readable by anyone with a computer and a link to the server. But this is only the first step. To really get the most from the information that is available, we must make the data more interactive and dynamic. Above all, the data needs to be current, with real-time databases and other services supplying much of the information to keep it fresh and up to date.
This Application Note uses the NetWare Web Server as the focal point of a distributed information system which can be accessible to nearly anyone with a computer. Its purpose is to give the reader a fundamental understanding of how to:
Create a web server environment.
Implement key web technologies.
Author web documents.
Although this AppNote presents the basics of web components and technologies, I also discuss using the NetWare Web Server to create more sophisticated web environments. Most readers can learn HTML, the language of the Internet, in a few hours--and practice creating web pages even when no web server is available.
A previous AppNote (see "Exploring the NetWare Web Server" in the February 1996 Novell Application Notes) discussed how to install and maintain the NetWare Web Server. This AppNote builds on that foundation and shows you how to start putting into practice some of the principles you have learned. Next time, we'll put it all together with a comprehensive example using software components required for a sophisticated web environment.
For the most part, a web server should just sit there and process data all day long. It is the one element in the web environment that doesn't require a lot of attention. The other pieces, though, require major effort--especially content. The real work of the Webmaster, or web server administrator, is to create an exciting and innovative web environment with content that is easy to find and up to date. A properly functioning web system will have few changes in its configuration, but many changes to its content. So content is what we'll focus on in this AppNote.
Why Have a Web Server?
Think about how much information your company currently has stored electronically. How much of it is easily accessible? How many hours have you spent searching for information? This is one of the many reasons to put information on a web server: to make it easily accessible to nearly anyone with a computer.
Web server functionality comes in two flavors: the inter web server and the intra web server.
The Interweb Server
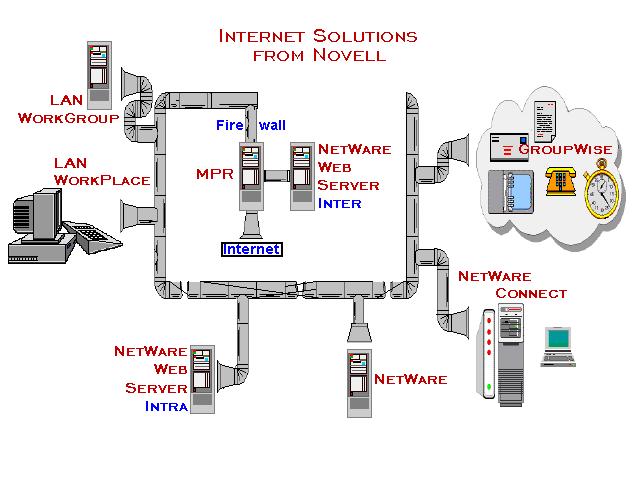
An interweb server is linked to the Internet and accessible to millions of Internet users around the world (see Figure 1).
Figure 1: An interweb server is used when you want to make information available to anyone with Internet access.

In this example, the web server is using NetWare MultiProtocol Router (MPR) software for its Internet connection. Note that a "firewall" protects your corporate LAN and its data from unauthorized access from outside the company. We'll talk more about firewalls later in the next AppNote.
An interweb server could be used to communicate the following types of information to the outside world:
Sales information
Company information
Product updates and patches
Upcoming events
For example, from my computer I can link to http://www.hilton.com to get information about Hilton hotels. Their web site includes a picture of the property, amenities, exact location, and proximity to major attractions. I can print the document and take it with me when I travel. The information was free and relevant.
The Intraweb Server
An intraweb server is for in-house company use only. Intraweb servers, installed on new or existing NetWare servers throughout a company, can serve employee needs by having information updated by each department. A master web server can act as a link to all other web servers (see Figure 2).
Figure 2: An intraweb server provides information from various in-house departments to users within the company.

Here's a scenario to show how a typical company can use web servers to distribute information to its employees:
The Accounting department wants to publish payroll dates, tax information, employee stock option status, and expense report procedures.
The Chief Financial Officer, whose predictions about a profitable quarter came true, wants to make the earnings report available to all employees.
Quality Assurance has a database full of tips regarding the company's products that other groups would like to access.
Information Services has software patches and updates that it wants to give to all computer users.
Marketing has just come up with several new ad campaigns and has created a contest for employees to vote for their favorite.
The company decides to install one master web server that links to other company web pages, and then give each department its own web server. This way, users can go to the master web server for important, company-wide information, but then quickly link to specific department servers for appropriate information. Or they can create a bookmark in their favorite browser to jump directly to a deparment web server. In any case, the master web server need only update its links when a new link is created or an existing one is changed.
Of course, it's possible to store all company information on one web server. But the distributed approach is best for one key reason: it allows each department to control the information it should provide to the company. So instead of having a few people control all web information, the people responsible for the information are in charge of distributing it.
Today most online services and Internet service providers encourage their customers to publish their own web pages using free software. It's just a matter of time before these same users want to do the same in their offices.
Creating the Web Environment
This section describes the components involved in creating a web environment with NetWare Web Server and related products. Many large networks already have the necessary ingredients in place, so it's a simple matter of tweaking the existing setup.
Figure 3 shows a sample network using the products Novell offers for hooking up with the Internet. Following are quick guidelines for setting up this type of configuration. For more details on a particular product, see Novell's World Wide Web site at http://www.novell.com.
NetWare Servers. On new or existing NetWare 4.1 servers, install the NetWare Web Server software and the latest patches for NetWare 4.1. As described in the previous AppNote, specific areas of the server can be restricted by user or directory.
Figure 3: Novell's products for the Internet.

Protocols. Whereas NetWare uses Internetwork Packet Exchange (IPX) as its native protocol, the Internet uses the TCP/IP protocol suite. For either inter- or intra-web communications, the NetWare 4.1 server must be running the TCP/IP protocol stack. Various IP-to-IPX gateways are available to convert NetWare IPX packets into IP packets.
NetWare/IP clients and servers require no changes to operate in the NetWare Web Server environment.
Routers. Routers must be configured to route TCP/IP packets between LAN segments and out to the Internet. The NetWare Multiprotocol Router 3.1 provides local and remote routing between LAN segments, WAN segments, and the Internet. The MPR can also act as a firewall, preventing unauthorized Internet users from reaching your company's main networks.
Unix Connectivity. For Network File System (NFS), File Transfer Protocol (FTP), and Domain Name System (DNS) support, install NetWare NFS Services or NetWare Unix Print Services. These products allow Unix and NetWare users to transfer files and share printers. NetWare/IP, which comes free with NetWare 4.1, includes DNS.
In some companies, DNS is already running on the network. Therefore, it is not necessary to install it on each web server. Instead, the client's configuration points to the existing DNS server to resolve DNS names to IP addresses.
Clients. Each network client must be running TCP/IP (unless an IP-to-IPX gateway is present). For full Internet functionality, as well as full access to Unix servers, install LAN WorkPlace for DOS/Windows or LAN WorkPlace for Macintosh on each client.
To get the TCP/IP client stack, Windows 3.1 or Windows 95 users can install the new 32-bit NetWare client software for their operating system. These are available from Novell's WWW server and on NetWire. Macintosh users should use Open Transport (included with System 7.5.2) or the TCP/IP driver included with System 7.5. Most Unix clients already have TCP/IP stacks installed.
To easily distribute IP addresses to clients, install Novell's LAN WorkGroup. Using LAN WorkGroup eliminates the need to configure each PC for a specific IP address.
Each client must also have a web browser, such as Netscape or Mosaic, installed. LAN WorkPlace comes with a copy of Netscape Navigator bundled in.
E-Mail. Simple Mail Transfer Protocol (SMTP) is the standard for e-mail on the Internet. Novell's GroupWise provides e-mail conversion and message transfer between NetWare LANs and the Internet community.
Internet Service Provider. For Internet access to your web servers, you need to subscribe to an Internet Service Provider (ISP). Various line speeds and pricing rates are available from different ISPs, so shop around. Be sure to install a firewall to prevent unauthorized users from gaining access to the rest of your network resources.
A Brief Web Primer
As mentioned earlier, getting the web server environment set up is the easy part. The real challenges lie in publishing effective web documents. This section outlines some fundamental concepts you need to understand before getting into web publishing. If you're already well-versed in the web environment, skip to the "Authoring Great Web Documents" section.
Inside a URL
URL stands for Universal Resource Locator (sometimes seen as Uniform Resource Locator). This is merely a way to describe a web location. As shown in Figure 4, a URL has four parts.
Figure 4: Anatomy of a URL (Universal Resource Locator).

Protocol. The Protocol portion of a URL is usually "http" but it can also be other Internet services such as "gopher" or "ftp". The protocol designation is followed by a colon and two slashes (://).
Server Hostname. The hostname of the server consists of three parts, separated by periods: server.domain.type.
The server portion identifies the name of the server in the domain. A common name for master web servers is "www".
The domain can be a company name (for example, Novell),organization (for example, whitehouse), or IP number (for example, 137.65.96.108).
The type is a two- or three-letter designator that identifies a commercial entity (.com), an organization (.org), an educational institution (.edu), a governmental body (.gov), or a country other than the United States (for example, .befor Belgium).
Directory Pathname. This is a directory path, such as travel/images.
Filename. This is a file specification, such as index.htm. Legal syntax for the filename depends on the host operating system. For instance, on a Macintosh server the filename can be 32 characters long and can contain any number of periods. On a Unix server, filenames are case sensitive--thus index.html is a different file than INDEX.HTML. The NetWare Web Server currently uses the DOS 8.3 naming convention. Future versions will support other name spaces.
The NetWare Web Server also understands a URL related to a user's home page. The syntax is:
http://hostname/~username
or
http://hostname/~AliasOfUser
Either reference points to a specific location in the user's home directory as defined by NDS. The default location is a directory named PUBLIC.WWW.
So, for example, if I specify this as my URL:
http://auto.fastcar.com/~craig.managers.autostore
I'm referring to (1) the home directory (web area) of NDS user "craig.managers.autostore" on server "auto" in domain "fastcard.com".
If the default file INDEX.HTM is found, it is sent to the requesting browser. If no such file exists, a directory listing is returned.
If I append /INDY500.GIF after the URL, I am referring to a specific file in the user's home directory.
The Role of DNS (Domain Name System)
Computers prefer working with numbers, but we human beings prefer names. DNS is the protocol/mechanism by which IP addresses are resolved to domain names. For example, instead of reaching my server at 137.96.36.108, it is much better to create a DNS entry for it, such as "AlanWeb.novell.com".
Talk the Talk: HTML
HyperText Markup Language, or HTML, is the language of the web. It defines a standard way to create formatted documents that include image references and provide links to other documents. HTML files are in ASCII text, but they contain special codes that allow any HTML document to be viewed from nearly any computer/operating system with the help of a web browser application.
The big deal with HTML isn't so much that it uses standard codes to display text in various sizes and styles. Its strength is in the ability to establish links to other documents on other networks or on other servers. This provides a standard mechanism for finding information. Typically a "home page" or main menu presents a list of topics from which to choose. The user clicks on a topic and is presented with more choices. By narrowing the selections, the user eventually gets to the desired information. Faster search methods can be implemented, but this drill-down approach is fairly easy for most people to understand.
How HTML Documents Are Retreived
As magical as it may seem, the process by which HTML documents are retrieved and displayed on your screen is fairly straightforward. The process goes like this:
The user specifies a URL, such as "http://www.alan.edu" in the browser.
The client software sends a request to its DNS server to look up the IP address of domain "alan.edu" and host "www." The DNS servers hold a brief pow-wow, and soon an IP address and route are returned.
Once the IP address is found, the client creates a connection to that host's address, perhaps through a router.
If no filename is specified, a default home page (an HTML document) is sent back to the browser.
If the document contains references to other files (such as graphics), the browser can open more connections to the host and begin transferring several files simultaneously to the browser. Thus certain parts of a compound document--such as text--are quickly displayed, while the more time consuming parts--notably graphics--are being downloaded in the background. As the referenced files are fully downloaded, the browser updates the document on the screen.
Most browsers store documents and their related files in a temporary directory on the disk. This "cache" enables users to jump to previously accessed pages and have them displayed quickly, without having to retrieve them again from the host.
That's all there is to it--it's not exactly rocket science. The web server is mostly sending files over the network to a client. There may be some server processing going on behind the scenes (which required weeks of programming), but the end result is the same. The browser simply parses HTML files, combines any referenced documents, images, sounds or other data, and displays it all on the screen (see Figure 5).
Figure 5: An HTML document can combine text, images, sounds, and other data from various servers.

The real value of a web server is in the information that it provides and the manner in which it is displayed. By using scripting languages and links to databases, web servers can provide up-to-the-minute data in a readable form to anyone with a network connection. Some notable examples: during half-time of Super Bowl XXX, users could get game statistics by connecting to www.superbowl.com; and real-time (not delayed) stock quotes are now available from several Internet sources. These are the kinds of services that make the World Wide Web so attractive.
Authoring Great Web Documents
Having content alone isn't enough. It must look exciting and present information in interesting ways. Great web documents don't happen by accident. Anyone who knows the motion picture industry can tell you that the hardest part about making a movie isn't the actual shooting. It's the pre-production work that takes the most time and effort.
Likewise, when creating web documents it is important to decide what you want to do before you do it. Before you even crack the book on HTML, lay out your objectives, obtain financing for hardware and software, install the Internet and WAN links, and assign personnel to create and maintain the web architecture.
Once you've done your homework and have your system set up, you're ready to start creating content. In many ways, the web page creation cycle resembles a typical programming task:
Create the source document.
Preview the HTML document in the browser.
Make changes to the HTML document.
Repeat steps 2 and 3 many times until the results come outright.
As you build your "web" of information, step back every once in a while and reassess what you're doing. Are the topics well organized so that information can be found quickly? Are the graphics serving a useful purpose or are they just visual clutter? Are you accomplishing what you originally set out to do?
Another important part in creating a great web environment is to use your creativity.
"Imagination is the eye of the soul." -- Joseph Jouber (1754-1824), French essayist
There are some great web sites on the Internet, and I guarantee that they weren't created in a day. The Wall Street Journal, for example, employs 25 persons to maintain their web site. The sophisticated images and animations that you see on the web are the result of many hours of hard work using various client and server applications. The tools you'll need to author web documents range from a simple text editor to an HTML authoring application; from a low-end paint application to high-end imaging software; and from a BASIC program to a sophisticated CGI script.
Getting Started with HTML
This AppNote is not intended to teach you all about HTML, so I suggest you buy a book on the subject. To get you rolling, here's a quick overview of HTML.
An HTML document is pure text; no special characters are used, such as control characters. Instead, a mechanism was developed whereby certain text codes or "tags" can be embedded in the document. These are then translated into modified text, actions, or other graphical items such as radio buttons.
As a simple example of an HTML document, look at the code listing in Figure 6.
Figure 6: Sample HTML code.
<HTML<< <HEAD<< <TITLE<Alan's Web Server</TITLE<< </HEAD<<BODY<< <A HREF="/maps/index.map"<< <IMG ALIGN=LEFT SRC="index.gif" ISMAP<</A<<H1<Alan's Web Server</H1<< <img src="novman1.gif" align=right< <P<< <font size=+1<<br<<br<<br<<br<<br<< <b<Welcome to Alan's Home Page.</b<< This web site is running on the NetWare Web Server.<P<< </font<</BODY<< </HTML<<
Each code, or tag, is enclosed by angle brackets (< and <). When a document is retrieved, the browser looks for the "<" character and interprets the codes until a ">" character is reached. Most formatting codes have a beginning and an ending. For instance, <b< means to display all text in bold until </b< is reached. HTML codes are based on English, which may make relationships such as I=Italic and U=Underline less intuitive in other languages.
Other commonly used codes are <BR< for line break and <HR< for horizontal rule (line). Extra line breaks are often inserted to place text in the desired spot. However, just from looking at the HTML code, it's very difficult to predict how a given page will look on a given system after being interpreted by a browser.
Also within this HTML document are several references to other files. For example:
<img src="novman1.gif" align=right<
Basically, this means that the "novman1.gif" graphic file will be displayed on the right side of the document.
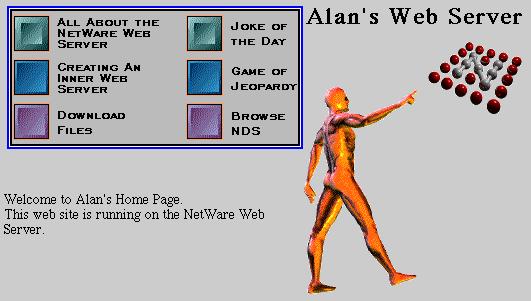
Figure 7 shows what this HTML document looks after the codes are interpreted by a browser and displayed on the screen.
Figure 7: Resulting display of the sample HTML document.

As you might imagine, forgetting to put in the proper ending code will change the appearance of your document--and probably not for the better. It's a good idea to use an application that inserts HTML codes for you, such as WordPerfect Internet Publisher. This tool allows you to take existing documents, apply HTML formatting to them, and preview the results in your browser. It will even insert references to graphics files. (See the section "Using WordPerfect Internet Publisher" in this AppNote for more information.)
Using Graphics: More Than Just a Pretty Picture
Adding a graphic to an HTML document is easy. But again, you should always assess the effectiveness of a graphic before deciding to use it. Does the image look good when displayed on the screen? Is there a better way to represent an idea than using a familiar image found on a clip-art CD?
Currently, two basic graphics formats are used on the web: GIF and JPEG.
GIF (Graphics Interchange Format) has been around for years. Because it compresses and decompresses images very quickly, GIF is the format of choice for CompuServe and the Internet. The only drawback is that GIF only supports 256 colors, which is fine for most web images but not for those which require better resolution (such as color photographs).
JPEG (Joint Photographic Experts Group) is a format mainly used for photographs without borders. JPEG supports millions of colors per image and achieves greater compression ratios than GIF. But that comes at a cost: it takes longer to create and display a JPEG image. Even though the transmitted JPEG filemay be smaller than a similar GIF file (and therefore takes less time to transmit), it may take longer to display on the screen.
JPEG image quality is represented on a scale from 1 to 100, where 100 is best and 1 is worst.
|
Note: UniSys Corp. has been found to own the patent to GIF. It'slikely that a new graphics format (one that doesn't requirea royalty to be paid) may soon be introduced on the web. |
Reducing Graphics Size. The trick to reducing the size of a graphics file is to reduce the complexity of the image by limiting the number of colors in the image. Compression algorithms work best when there are few colors and lots of a single color.
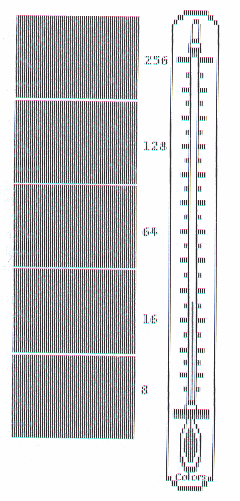
The basic rule is to reduce the number of colors in a graphic to the point where the image is still pleasant and recognizable. The question becomes: How far can you reduce the graphic's resolution before the image becomes so ugly that it defies description? Figure 8 compares the results of applying various color schemes to the same image.
Figure 8: As you reduce the number of colors in a graphic, the file size gets smaller but the quality also deteriorates.

The following table compares the resulting file sizes for the image shown in Figure 8, in both GIF and JPEG format and using various numbers of colors.
|
Quality
|
Colors
|
Format
|
Size (bytes)
|
|
Optimum |
256 |
GIF |
54,100 |
|
Windows |
256 |
GIF |
41,400 |
|
Custom |
128 |
GIF |
48,000 |
|
Custom |
64 |
GIF |
41,000 |
|
Custom |
16 |
GIF |
30,500 |
|
Custom |
8 |
GIF |
25,700 |
|
Best (100) |
millions |
JPEG |
61,200 |
|
Very Good (75) |
millions |
JPEG |
22,000 |
|
Good (50) |
millions |
JPEG |
18,600 |
|
Preview (25) |
millions |
JPEG |
16,200 |
Palettes. Another concept to know about graphics involves palettes. Since most computers display at most 256 simultaneous colors, an image must be dithered either to a standard palette or to a unique one. For instance, in Figure 8, the top image is making use of 256 colors, which will look the best for that particular image. The image at the bottom was dithered to 8 colors. The 8-color image is less than half the size of the original, but its quality has diminished significantly.
Photographs will look their best when using a specially-created palette. However, a given system can use only one palette at a time. So an photographic image of a bright red apple that uses a palette of 256 shades of red will end up looking like a psychadelic fruit when displayed with the standard system palette. If you switch palettes to the apple's shades of red, your wallpaper (background image) of a blue sky will resemble a sunset on Venus.
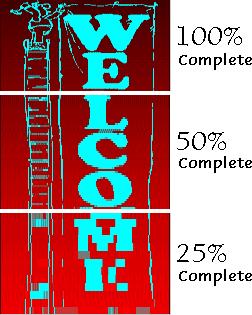
Other Image Manipulation Tricks. There are two more tricks to image manipulation. The first is to interlace the file. GIF-interlaced files are not saved in top-down fashion like other images. Most images roll down the screen as they are being downloaded and displayed. But GIF-interlaced files are displayed every x number of lines, so that the user gets an idea of what's coming before the entire graphic is downloaded (see Figure 9).
Figure 9: A GIF-interlaced graphic.

The second variation is to save a file as GIF-transparency. This has the effect of placing the image on top of the current background without any border or image background. In Figure 10, the Novell logo is a transparent GIF.
Figure 10: A transparent GIF can be placed on the current background without any border or image background.

Image Maps
The sample HTML file in Figure 5 contains another interesting file reference:
<A HREF="/MAPS/INDEX.MAP"<
The INDEX.MAP file in the MAPS directory is an "image map" file that corresponds to the actual image named INDEX.GIF. Whenever certain parts of this graphic are clicked on, the location of the click points to an action in the image page. For instance, if a picture of a car is displayed, a user could click on the body to see what colors are available for that model.
Figure 11 shows the actual image map file. Each point, such as (5,8) and (40,43), is a corner of a rectangular "hot spot" that defines a link to other files. On the NetWare Web Server, image maps are stored in the SYS:WEB/DOCS/IMAGES directory.
Figure 11: Sample INDEX.MAP image map file.
#Index Map rect scripts/userid.bas 5,8 40,43 # Creating an Innerweb server Pres rect inerweb/inerweb.htm 5,51 40,87 # Download rect /download/download.htm 5,95 40,131 # Jokes rect /jokes/jokehome.ssi 178,8 213,43 # Jeopardy rect /jeopardy/jeopardy.htm 178,52 213,87
File Downloads
Although most web documents are downloaded to the client before processing, you can provide a specific means in which to download files. This is accomplished with the following HTML commands:
<A HREF=HTTP://"filename"<
or
<A HREF=FTP://"filename"<
Either command creates a link on the page which, when clicked on, triggers one of the following actions:
If the file extension is known to the browser, such as .HTM or.GIF, the file is "downloaded" to the screen.
If the file extension is known to the browser and an applicationis associated, the application is launched. For instance, referencing an .AIF file will launch the Netscape audio player to play the downloaded sound.
If the file extension is unknown, or if no application isassociated, the browser prompts you for an action: Save to disk, Launch a specified application, or Cancel.
The problem with the first two possibilities is that, even though the file is downloaded, it is saved in the cache directory with a cryptic name. If you really want to have the user opt to download the file, you should make sure that the file extension is one which will have the browser prompt for an action (such as .ZIP, .EXE, or .SIT).
Another option is to install FTP services on the server. This is accomplished by installing NetWare NFS Services or NetWare Unix Print Services. Be aware that FTP is slower than HTTP.
Referencing Filenames. You can refer to a file specification using the Universal Naming Convention (UNC) that is supported by NetWare 4.1. The format is:
file:////server/volume/path
This syntax allows NetWare users to access files on other servers that they have rights to.
|
Note: Support for UNC represents the first step in designing adistributed web server environment. Future releases of theNetWare Web Server will support more extensivedistributed computing schemes. |
Using WordPerfect Internet Publisher
If you don't want to hassle with cryptic codes in HTML, try using WordPerfect Internet Publisher, a simple tool that integrates with the WordPerfect 6.1 word processor. Once this product is installed, you have access to a new set of menu options (see Figure 12). New or existing documents can be easily converted to HTML documents with the click of a mouse.
Figure 12: WordPerfect Internet Publisher's HTML menu.
The WordPerfect Internet Publisher comes with the NetWare Web Server. It is also available on NetWire and Novell's WWW Server. WordPerfect for Macintosh v3.5 has HTML capabilities built-in.
For instructions on how to use WordPerfect Internet Publisher, refer to the documentation that comes with the software.
Building Dynamic Web Pages
Most HTML files are static; that is, they always send the same information to the browser. But by using scripts and Server Side Includes (SSI), you can generate documents that contain changing information. These "dynamic" web documents are processed in real-time by the web server before the resulting HTML document is sent to the client. The pre-processing can be simple or very complex, but it all happens at the server--the scripts are never seen by the browser. What gets sent to the browser is in HTML format; only the content is different as a result of the processing.
Forms Processing
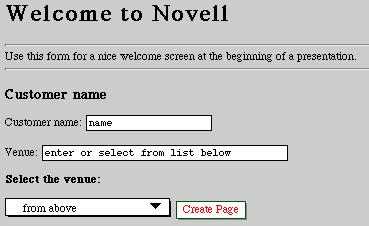
One use of dynamic web pages is in forms processing. A common example is having users enter their name, address, and phone number and then press a button to send the data to an appropriate CGI (Common Gateway Interface) back-end process. From there, the information can be stored in a database. Several examples of this type of application are included with the NetWare Web Server (see Figure 13).
Figure 13: Sample of a form that is filled out by the user and sent to the server for processing.

Server Side Includes
A simple way to add a bit more power to your web pages is by using Server Side Includes (SSIs). SSI commands are stored as comments in HTML documents. The document is named with a .SSI extension to indicate to the server that the file should be processed first before being sent to the client. If no SSI processor is installed on the server, the SSI commands are simply ignored.
Figure 14 is a sample document named JOKE.SSI that contains an SSI command (highlighted in bold). The command tells the SSI processor to insert the current date at that point in the file.
Figure 14: Sample HTML document that contains a Server Side Include command to insert the current date and time.
<HTML<<HEAD<<TITLE<Alan's Jokes</TITLE<< </HEAD<<BODY<< <CENTER<<H2<Alan's Joke of the Day</H2<< </CENTER<<hr<< <font size=+1<< <IMG SRC="/jokes/jokes2.gif" align="right"<< <A HREF="/scripts/jokes.bas"<Today's Joke</A< for < <B<<!--#echo var=DATE_LOCAL--<</B<<P<< <A HREF="/jokes/compqte.htm"<Computer Quotes</A<<BR<< <A HREF="/jokes/techqte.htm"<Technology Quotes</A<<BR<< <A HREF="/jokes/otherqte.htm"<Outrageous Quotes</A<<BR<< </font<< <P<< <A NAME="Back" HREF="/index.htm"<< <IMG SRC="/home.gif"<Back to home</A<...< </body<</html<<
You can also keep track of the number of "hits" a page has received (the number of times the HTML document has been accessed). In Figure 15, this SSI command is highlighted in bold.
Figure 15: Sample HTML document that contains an SSI command to track the number of "hits" the page has received.
<HTML<< <head<< <title<SSI Page Counter Demo</title<< </head<< <BODY background="/images/blue_pap.gif" text="#000000"<< This page has been loaded times.<br<< (Hit the Reload button to see the number change!) <p<<hr<< </body<< </HTML<
For file downloading, it's convenient to embed SSI commands to automatically include the file's size and date without having to change the HTML document every time the file changes. An example of this is shown in Figure 16.
Figure 16: Sample HTML document with SSI commands to update a file's date and size.
<HTML<< <head<< <title<SSI File Download</title<< </head<< Click <a href=http:update.zip<here</a< to download the update.< The file is <!--#fsize file="update.zip"--< < bytes and was last updated on <!--#flastmod < file="update.zip"-->.>br>> </body<< </HTML<
As the UPDATE.ZIP file changes size and modification date, the user sees new information in the browser. For example, it changes from this:
Click here to download the update. The file is 403K bytes and was last updated on Monday, 08-Jan-96 09:19:58 MDT.
to this:
Click here to download the update. The file is 429K bytes and was last updated on Tuesday, 16-Jan-96 15:01:05 MDT.
There are many more SSI commands to explore. The online documentation that comes with the NetWare Web Server has all the details.
BASIC Scripts
Remember having to take that BASIC Programming 101 course in college, and asking yourself what you could possibly do with this knowledge? Well, now's your chance to wipe the dust off that section in your brain and challenge yourself to write a BASIC script. This may seem like ancient stuff, but it works well for simple processing. (For more sophisticated applications, use PERL, as described in the next section.)
Figure 17 shows a BASIC script that returns a joke of the day. It parses the current date, opens a file with that date code (MMDD.JOK), and sends the file back to the client.
Figure 17: Sample BASIC script to display a joke of the day.
10 rem Joke of the day -- Alan Mark. 12 rem if argc$ << "0" then 500< 15 print 'Content-type: text/html' : print 20 print '<HTML<<HEAD<<TITLE<Joke of the Day</TITLE<</HEAD<'< 25 print '<BODY<'< 30 print '<img src="/jokes/jokes1.gif" align=right< <P<'< 40 print '<H1<Alan's Joke of the Day</H1<'< 50 allmonth$=" JanFebMarAprMayJunJulAugSepOctNovDec" 100 '' parse date for filename (DOW MON DY HH:MM:SS YYYY) 110 month$=mid$(date$,5,3) 120 day$=mid$(date$,9,2) 125 if val(day$)<10 then day$="0"+right$(day$,1) 130 mon=instr(month$,allmonth$)/3 135 if mon<10 then mon$='0'+str$(mon) else mon$=str$(mon) 140 file$="docs/jokes/"+mon$+day$+".jok" 210 print '<font size=-1<',date$,'...Using file: ',file$,'</font<<hr<'< 300 rem Get joke 330 open file$ for input as 1 340 repeat 350 linput #1, lne$ 355 print lne$ 360 print '<BR<'< 380 until eof(1) 390 close 1 500 print '<font size=-1<Technical note: This page uses a Basic script '< 510 print 'to parse the date and display a specific file for joke of ' 520 print 'the day.<p<</font<'< 1000 print '<P<<A NAME="Back" HREF="/jokes/jokehome.ssi"<'< 1010 print '<IMG SRC="/home.gif"<Back to jokes</A<...'< 4000 rem Ending 4170 print "</body<</html<"< 4200 end
BASIC scripts (and PERL scripts, for that matter) send their output (the PRINT statements) to a CGI processor. That in turn sends the results back to the client. Thus the resulting code that the browser sees looks like Figure 18.
Figure 18: HTML document returned to the client after CGI processing.
<HTML<<HEAD<<TITLE<Joke of the Day</TITLE<</HEAD<< <BODY<< <img src="/jokes/jokes1.gif" align=right< <P<< <H1<Alan's Joke of the Day</H1<< <font size=-1< Fri Feb 2 21:44:49 1996 ...Using file: docs/jokes/0202.jok </font<<hr<< joke file inserted here (0202.jok) <font size=-1<Technical note: This page uses a Basic script < to parse the date and display a specific file for joke of the day.<p<</font<< <P<<A NAME="Back" HREF="/jokes/jokehome.ssi"<< <IMG SRC="/home.gif"<Back to jokes</A<...< </body<</html<<
What scripts like this do, that no static HTML document can do, is process data. In this example, a specific joke will be displayed depending on the day. After the current date is determined, a file with the name mmdd. JOK is accessed. mm is the month (01 through 12) and dd is the day (01 through 31). This file is read line-by-line and sent to the CGI processor. The .JOK file can also contain HTML commands and references to graphics files.
PERL Scripts
The principles we just discussed for BASIC scripts apply to PERL scripts as well. PERL is a bit like the structured languages C and Pascal. Figure 19 shows a sample PERL script.
Another use of scripts is to track user options and store user preferences. For instance, suppose your web server has a sales database which contains products, prices, and specials. When a user accesses your web site, you track which product categories the user explores. The next time that user visits your site, a specific product "special of the day" is displayed on the home page which is related to a category he or she previously explored.
When the user enters data in a form, it is sent to the BASIC or PERL processor. Certain items, such as the user name, city, and IP address can be stored with a filename based on the user's name or IP address. Other information about the user can also be stored in this file, which can be automatically accessed without the user signifying who they are. This method works fine for storing any non-critical information.
Figure 19: Sample PERL script.
require("cgi-lib.pl");
print &PrintHeader;&
#print http header
&ReadParse;&
#print html header
print "<html<";<
print "<BODY TEXT=\"#000000\" LINK=\"#FF0000\"<";<
print "<BODY BACKGROUND=/images/blue_pap.gif<";<
print "<html<<head<<title<Echo Script</title<</head<\n";<
print "<body<<h1<Echo Script</h1<\n";<
print "<H2<Here is the form information that you entered...</H2<<p<\n";<
print "<hr<";<
foreach $key (sort keys(%in)) {
print "Value of variable ", $key, " = ", $in{$key}, "<p<\n";<
}
#print tail of html
print "<hr<";<
print "</body<</html<\n";
Conclusion
The NetWare Web Server is designed to help you set up an effective web environment. However, it's up to you to use the tools that come with the Web Server in unique ways to author great web documents. With more and more web servers popping up on the Internet every day, it's going to take hard work, lots of planning, and some creativity and imagination to ensure that your web site won't become a "cyberslum."
Hopefully this AppNote has enlightened you on some of the ways to make the NetWare Web Server work for you. To tie these concepts and ideas all together, the next AppNote in this series will take you through a complete example of using the NetWare Web Server and other Novell products to make your web site more interesting and powerful.
* Originally published in Novell AppNotes
Disclaimer
The origin of this information may be internal or external to Novell. While Novell makes all reasonable efforts to verify this information, Novell does not make explicit or implied claims to its validity.